Besteht deine Webseite den Core Web Vitals Test oder gibt es Handlungsbedarf?
Im Juni 2020 wurden die PageSpeed-Metriken bzw. die Core Web Vitals als Rankingfaktor bei Google angekündigt. Im Rahmen unser Core Web Vitals Reihe schauen wir uns daher einmal genauer an, wie du herausfindest, ob deine Webseite hinsichtlich PageSpeed optimiert werden muss.
Es gibt mittlerweile unzählige Tools mit denen du die Core Web Vitals einer Webseite überprüfen kannst.
Es gibt mittlerweile unzählige Tools mit denen du die Core Web Vitals einer Webseite überprüfen kannst.
Manche überprüfen eine Webseite live und berechnen die sogenannten Laborwerte (Lab Data), andere bedienen sich bei den aufgezeichneten Felddaten aus den Google Chrome User Experience Reports (Field Data). Einige davon zeigen beide an. Doch welche Daten sind wirklich relevant für das Ranking bei Google? Welche Werte müssen erreicht werden, um bei Google nicht „abgestraft“ zu werde? Wie kannst du sogar einen Rankingvorteil erhalten?
1. Das Core Web Vitals Ranking – Feld-Daten echter Besucher
Im einem Q&A schreibt Google auf die Frage, woher die Core Web Vitals DAten stammen, die für den Suchalgorithmus berücksichtigt werden folgendes:
Das heißt, dass viele Tools wie zum Beispiel GTmetrix nicht geeignet sind, um einen Handlungsbedarf festzustellen. Denn obwohl GTmetrix seit November 2020 auch auf Lighthouse und die Core Web Vitals aufbaut, werden dort ausschließlich Labordaten gemessen, die wenig Aussagekraft bezüglich echter Nutzererfahrungen haben.
Wenn es um echte Felddaten geht, bedienen sich alle Tools derselben Datenquelle, nämlich am bereits angesprochenen Chrome User Experience Reports. Dieser stützt sich auf die realen Messungen von den wichtigsten Metriken zur Benutzererfahrung (Core Web Vitals), die von echten Benutzern gesammelt werden, welche sich für die Synchronisierung ihres Browserverlaufs entschieden haben und die Erstellung von Nutzungsstatistiken aktiviert haben. Die hierbei gesammelten Daten werden von Google beispielsweise im PageSpeed Insights Tool verwendet und in einem öffentlichen Google BigQuery-Projekt in Form von Rohdaten unter CC BY 4.0-Lizenz zur Verfügung gestellt.
Allerdings werden diese Daten nur monatlich aktualisiert und stets mit 14 Tagen Verzögerung veröffentlicht. Das bedeutet, dass die Zahlen aus dem Mai, erst am 15. Juni verfügbar sein werden. Das betrifft damit sämtliche Tools, die Felddaten anzeigen, beispielsweise der Core Web Vitals Bericht im SEO-Tool SISTRIX, oder auch bei WebPageTest.org.
Zudem sind in den BigQuery-Datenbanken Felddaten zu nur etwa 800.000 Domains weltweit enthalten, was nur einen relativ kleinen Ausschnitt des Internets darstellen dürfte. Für viele kleinere Domains oder gar Unterseiten lassen sich keine Daten abrufen. Leider veröffentlicht Google auch keinerlei Informationen darüber, ab welcher Stichprobe eine URL in den Daten auftaucht oder was passiert, wenn für eine URL nicht genügend Felddaten vorliegen.
Die Daten stammen aus dem Chrome User Experience Report, der auf tatsächlichen Benutzerbesuchen und Interaktionen mit Webseiten basiert (auch bekannt als Felddaten). Zur Klarstellung: Die Daten werden nicht auf Basis von Laborsimulationen von ladenden Seiten oder auf Basis der Besuche eines nicht-menschlichen Besuchers wie Googlebot berechnet.
Das heißt, dass viele Tools wie zum Beispiel GTmetrix nicht geeignet sind, um einen Handlungsbedarf festzustellen. Denn obwohl GTmetrix seit November 2020 auch auf Lighthouse und die Core Web Vitals aufbaut, werden dort ausschließlich Labordaten gemessen, die wenig Aussagekraft bezüglich echter Nutzererfahrungen haben.
Wenn es um echte Felddaten geht, bedienen sich alle Tools derselben Datenquelle, nämlich am bereits angesprochenen Chrome User Experience Reports. Dieser stützt sich auf die realen Messungen von den wichtigsten Metriken zur Benutzererfahrung (Core Web Vitals), die von echten Benutzern gesammelt werden, welche sich für die Synchronisierung ihres Browserverlaufs entschieden haben und die Erstellung von Nutzungsstatistiken aktiviert haben. Die hierbei gesammelten Daten werden von Google beispielsweise im PageSpeed Insights Tool verwendet und in einem öffentlichen Google BigQuery-Projekt in Form von Rohdaten unter CC BY 4.0-Lizenz zur Verfügung gestellt.
Allerdings werden diese Daten nur monatlich aktualisiert und stets mit 14 Tagen Verzögerung veröffentlicht. Das bedeutet, dass die Zahlen aus dem Mai, erst am 15. Juni verfügbar sein werden. Das betrifft damit sämtliche Tools, die Felddaten anzeigen, beispielsweise der Core Web Vitals Bericht im SEO-Tool SISTRIX, oder auch bei WebPageTest.org.
Zudem sind in den BigQuery-Datenbanken Felddaten zu nur etwa 800.000 Domains weltweit enthalten, was nur einen relativ kleinen Ausschnitt des Internets darstellen dürfte. Für viele kleinere Domains oder gar Unterseiten lassen sich keine Daten abrufen. Leider veröffentlicht Google auch keinerlei Informationen darüber, ab welcher Stichprobe eine URL in den Daten auftaucht oder was passiert, wenn für eine URL nicht genügend Felddaten vorliegen.
2. Core Web Vitals Test – Die besten Felddaten aus der Search Console
Anders als im öffentlichen Google Chrome User Experience Report, zeigt sich Google bei den Daten in der Search Console sehr viel transparenter und offener. Dort findest du selbst für kleinere Webseiten mit wenig Traffic bereits aussagekräftige Daten. Schließlich geht Google davon aus, dass diese nur der Inhaber oder andere autorisierte Personen einsehen können.
Selbst spezifische Auswertungen für einzelne URLs lassen sich über den Core Web Vitals Bericht in der Google Search Console entnehmen. Ein weiterer Vorteil der Search Console: Diese tauchen dort mit nur einem Tag Verzögerung nahezu in Echtzeit auf! Für eine Analyse im Detail ist das natürlich immer noch eine lange Zeit, aber zumindest kann man so doch zeitnah sehen, ob eine vorgenommene Optimierung den gewünschten Effekt auf die Nutzerfahrung der Besucher hatte und gegebenenfalls noch einmal nachbessern.
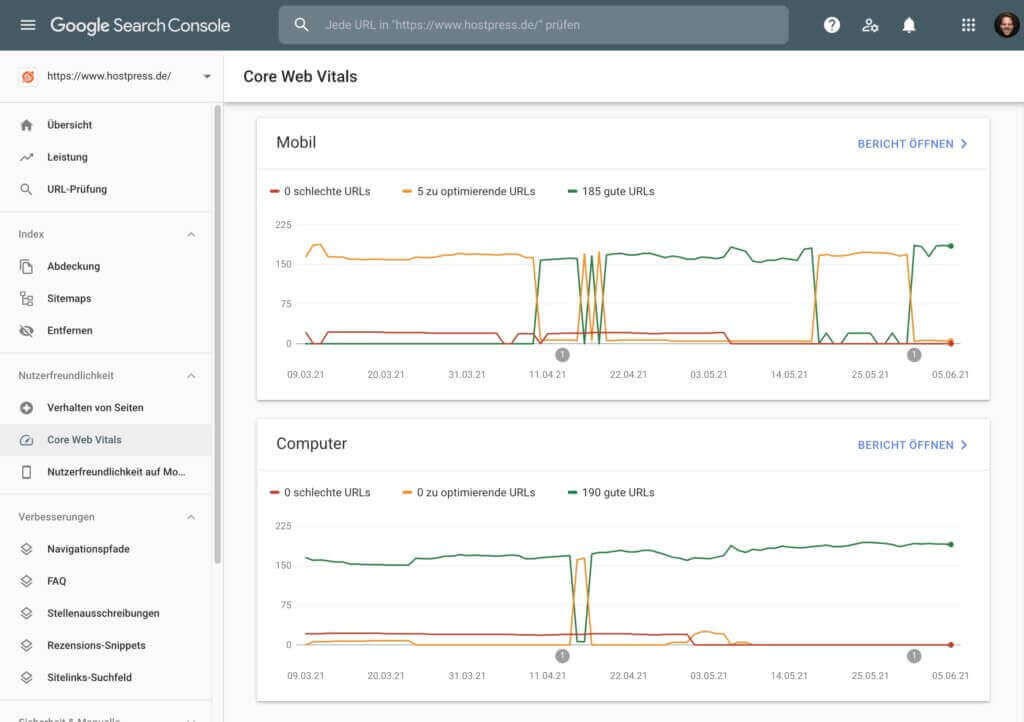
Auf der Übersichtsseite findet man die Daten der letzten 90 Tage zu allen relevanten URLs, inklusive der Bewertung nach dem Ampelsystem rot = schlecht, orange = zu optimieren und grün = gut:
Selbst spezifische Auswertungen für einzelne URLs lassen sich über den Core Web Vitals Bericht in der Google Search Console entnehmen. Ein weiterer Vorteil der Search Console: Diese tauchen dort mit nur einem Tag Verzögerung nahezu in Echtzeit auf! Für eine Analyse im Detail ist das natürlich immer noch eine lange Zeit, aber zumindest kann man so doch zeitnah sehen, ob eine vorgenommene Optimierung den gewünschten Effekt auf die Nutzerfahrung der Besucher hatte und gegebenenfalls noch einmal nachbessern.
Auf der Übersichtsseite findet man die Daten der letzten 90 Tage zu allen relevanten URLs, inklusive der Bewertung nach dem Ampelsystem rot = schlecht, orange = zu optimieren und grün = gut:

Wenn du dir einen solche Report genauer anschaust, wirst du feststellen, dass nicht für jede einzelne URL individuelle Werte vorliegen, aber die nach Problemen zusammengefassten Reports für eine gezielte Optimierung hinreichend detailliert sind. Das bedeutet, Google fasst URLs mit denselben Problemen auf Template-Basis zusammen und liefert für eine Gruppe betroffener URLs maximal 20 Beispiel-URLs.
3. Fazit
Wenn du nun eine Webseite auf mögliche Probleme im Ranking, im Zusammenhang mit den Core Web Vitals hin untersuchen möchtest, benötigst du also definitiv Zugriff auf deren Daten in der Search Console von Google. Von außen lässt sich nicht mit Sicherheit sagen, ob Google ein Problem mit der Nutzererfahrung haben könnte.
Falls in der Search Console alle URLs auf grün stehen, besteht demnach definitiv kein Handlungsbedarf. Für rote und orangene URLs empfehlen wir definitiv eine Optimierung.
Was genau mit diesen URLs nach dem Page Experience Update passiert, kann derzeit leider niemand vorhersagen. Wenn man den Aussagen von Google der letzen Wochen und Monate jedoch gelauscht hat, darf man davon ausgehen, dass URLs, deren Core Web Vitals Werte schlechter als deren Konkurrenz sind – zumindest bei vergleichbarer Relevanz und Qualität – in Zukunft das Nachsehen haben dürften und im Ranking nach unten sortiert werden.
Google schreibt dazu explizit:
Zusammengefasst lässt sich sagen, dass du dir selbst bei schlechten Werten erst einmal keine all zu großen Sorgen machen musst, dass deine Webseite durch das Update einen signifikanten Rückgang der Rankings erleidet. Aber insbesondere Verlage sollten sich laut Google darauf konzentrieren, Verbesserungen in Sachen PageSpeed mit einer höheren Priorität als bisher anzugehen. Richtigerweise weist Google darauf hin, dass die Messlatte weiter angehoben wird, wenn mehr und mehr Webseiten ihr Seitenerlebnis verbessern und die Konkurrenz irgendwann davon ziehen könnte.
Falls in der Search Console alle URLs auf grün stehen, besteht demnach definitiv kein Handlungsbedarf. Für rote und orangene URLs empfehlen wir definitiv eine Optimierung.
Was genau mit diesen URLs nach dem Page Experience Update passiert, kann derzeit leider niemand vorhersagen. Wenn man den Aussagen von Google der letzen Wochen und Monate jedoch gelauscht hat, darf man davon ausgehen, dass URLs, deren Core Web Vitals Werte schlechter als deren Konkurrenz sind – zumindest bei vergleichbarer Relevanz und Qualität – in Zukunft das Nachsehen haben dürften und im Ranking nach unten sortiert werden.
Google schreibt dazu explizit:
Ein gutes Seitenerlebnis hat keinen Vorrang vor großartigen, relevanten Inhalten. […] Wenn es mehrere Seiten mit ähnlicher Qualität und ähnlichem Inhalt gibt, kann es sein, dass die Seiten mit dem besseren Seitenerlebnis besser abschneiden als die ohne.
Zusammengefasst lässt sich sagen, dass du dir selbst bei schlechten Werten erst einmal keine all zu großen Sorgen machen musst, dass deine Webseite durch das Update einen signifikanten Rückgang der Rankings erleidet. Aber insbesondere Verlage sollten sich laut Google darauf konzentrieren, Verbesserungen in Sachen PageSpeed mit einer höheren Priorität als bisher anzugehen. Richtigerweise weist Google darauf hin, dass die Messlatte weiter angehoben wird, wenn mehr und mehr Webseiten ihr Seitenerlebnis verbessern und die Konkurrenz irgendwann davon ziehen könnte.
Mehr Informationen zu unserer Core Web Vitals Reihe
Kai Spriestersbach
Kai Spriestersbach, M.Sc. Web Science, ist Inhaber von SEARCH ONE und unterstützt Unternehmen als externer Marketing- und Digital Stratege und gründet gerade ein Unternehmen auf Basis seiner Forschung im Rahmen der Master Thesis. Kai ist einer der erfahrensten Search Marketing Experten im deutschsprachigen Raum und hat sich in den letzten Jahren intensiv mit künstlicher Intelligenz, Natural Language Processing (NLP) und Information Retrieval beschäftigt. Als Experte für die Texterstellung mit Hilfe von KI-Tools veröffentlichte er 2023 ein Sachbuch über das Schreiben mit Hilfe von KI.















2 Antworten
Warum passiert es, dass gute URLs – grüner Balken – auf einmal wieder wechseln zu – gelber Balken – .
Das ist bei mir jetzt nach 6 Monaten passiert. Wie ich sehe, wechselt das im Bild oben auch hin und her.
Woran kann das liegen. Dann das daran liegen, das mehr User von weiter Weg die Website besuchen und dadurch eine schlechtere Verbindung haben ?
Das ist der LCP Wert. Bringt das was, wenn man versucht den zu verbessern ?
Der ist bei mir von 2.4 auf 2.6 gesprungen seit einer Woche, nach 6 Monaten…
von grün auf orange und jetzt sind die Core Web Vitals natürlich auf – nicht bestanden – .
Hallo Ursula,
leider lässt sich aus der Ferne keine Diagnose treffen, warum sich der LCP auf einmal verändert hat, denn das kann unterschiedlichste Gründe haben.
Es lohnt sich aber auf jeden Fall, den LCP Wert zu verbessern, damit deine Core Web Vitals wieder grün werden. In unserem Artikel dazu: https://www.hostpress.de/blog/largest-contentful-paint-lcp-verbessern-und-optimieren/#verbessern, zeigen wir dir verschiedene Ansatzpunkte, um den LCP wieder zu verbessern. Schaue dir den Artikel gerne an und lass uns dein Feedback da, ob und was dir geholfen hat. ☺️