Diese Schritte helfen dir bei deinen Verbesserungen
Du hast Probleme mit dem CLS? Worauf warten wir dann noch?
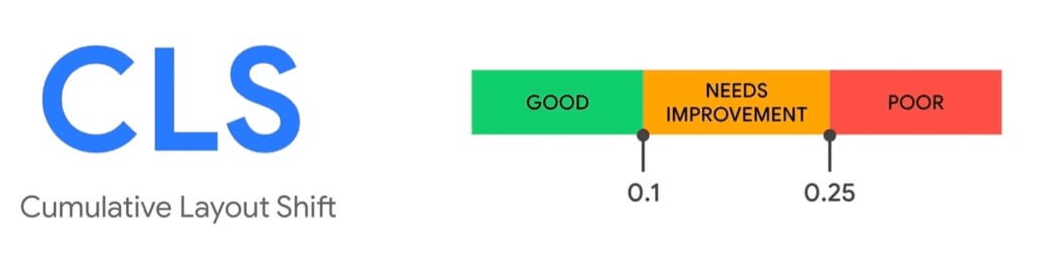
1. Was ist der Cumulative Layout Shift?
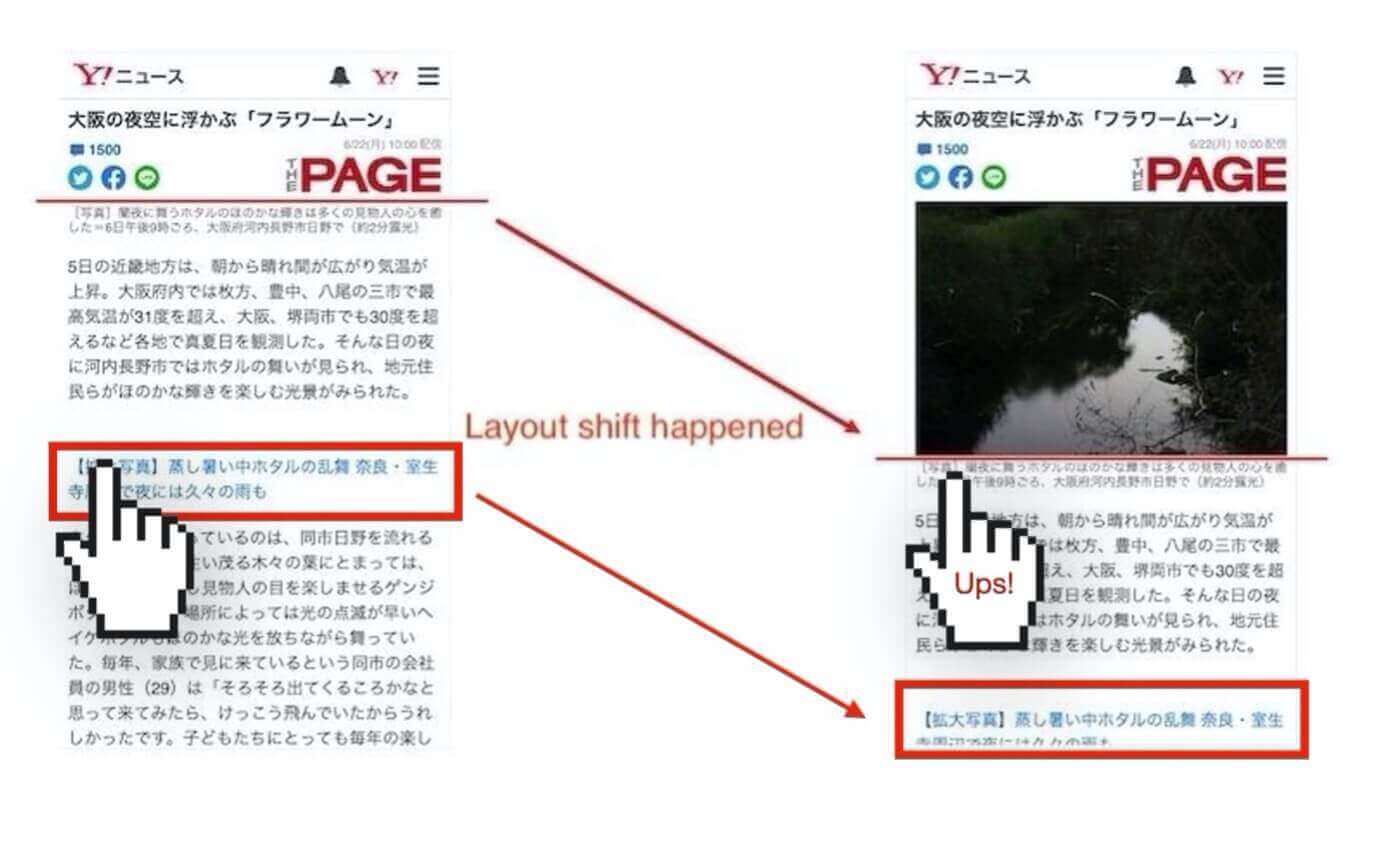
Solche Verschiebungen sollten natürlich vermieden werden, sowohl während des Ladevorgangs als auch während der Benutzung der Seite durch den Nutzer. Dies misst der CLS.
Eine Layoutverschiebung ist allerdings nur dann schlecht, wenn der Benutzer sie nicht erwartet. Andererseits sind Layoutverschiebungen als Reaktion auf Benutzerinteraktionen (Klicken auf einen Link, Drücken einer Schaltfläche, Eingabe in ein Suchfeld und ähnliches) im Allgemeinen in Ordnung, solange die Verschiebung zeitlich nahe genug an der Interaktion erfolgt, dass der Zusammenhang für den Benutzer klar ersichtlich ist.

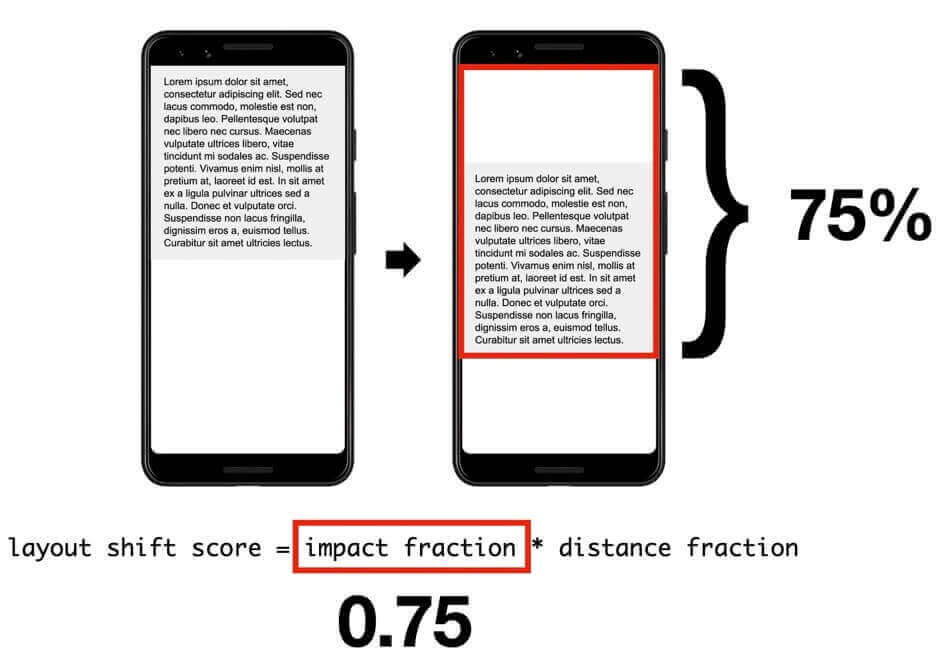
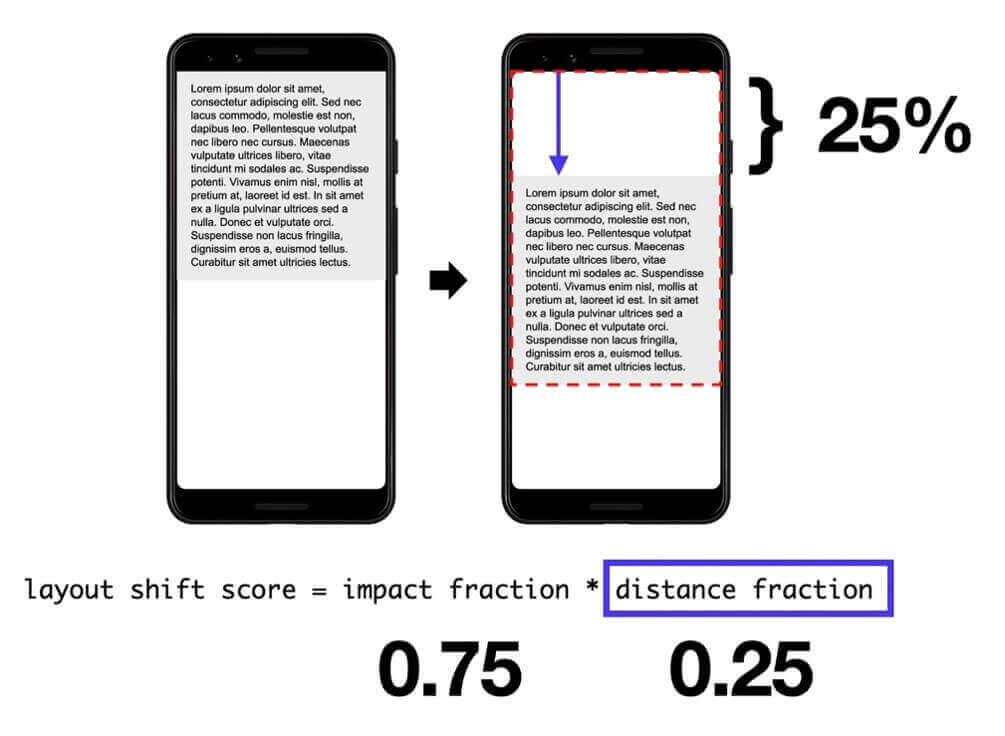
2. Wie wird der CLS berechnet?
Im folgenden Beispiel sind 75% des Viewports von der Verschiebung betroffen, also ist der „impact fraction“ 0,75:


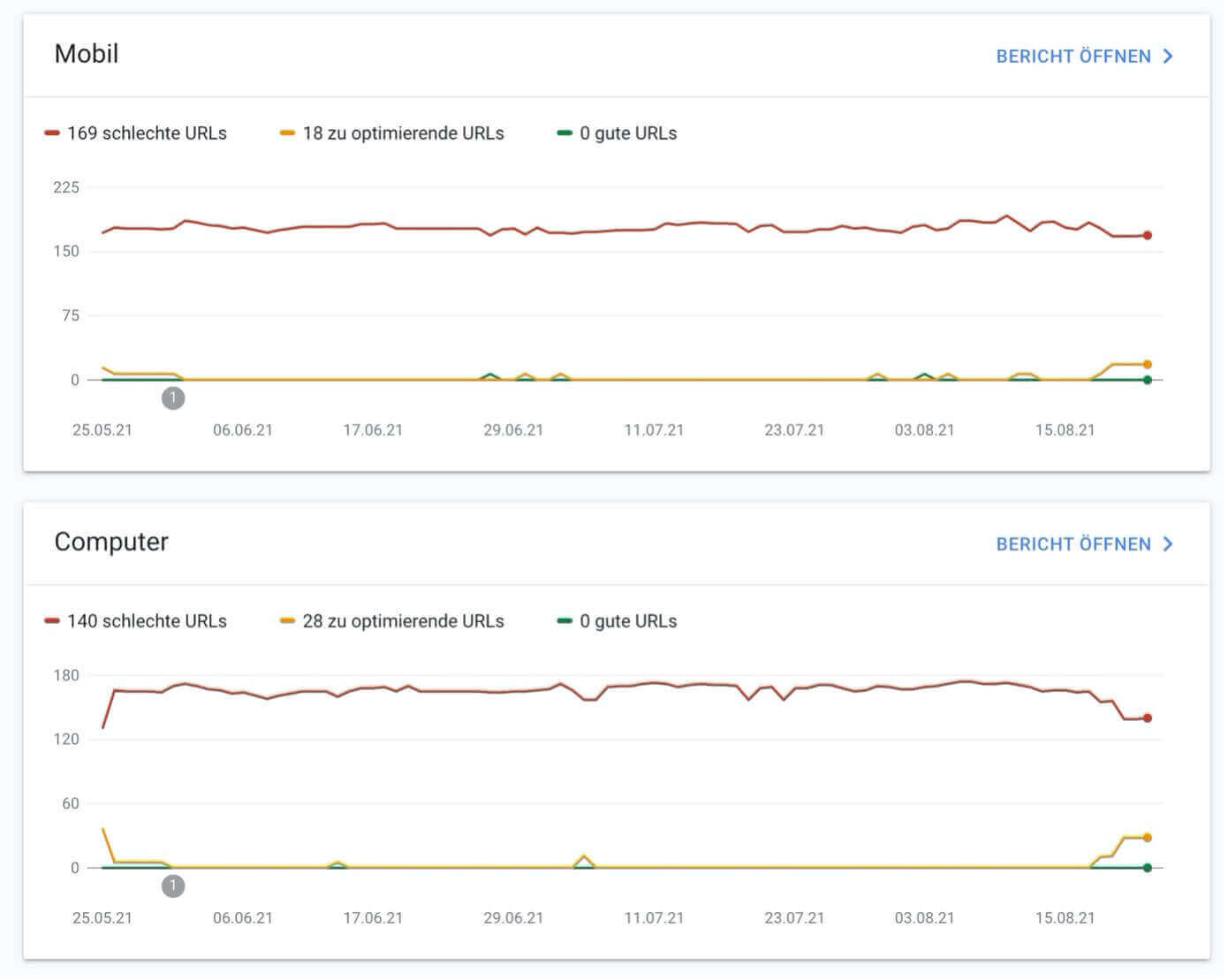
3. Den CLS-Wert analysieren

Die angezeigten URLs sind dabei die tatsächlichen URLs, von Webseiten-Besuchen echter Nutzer mittels einem Google Chrome Browser. Nur diese Daten werden dort erfasst und demzufolge nicht nur einer kanonischen URL einer Seite zugeordnet oder von einem Google Bo oder Tool gemessen.
Für kleine Webseiten ist es außerdem wichtig, dass URLs nur dann auftauchen, wenn für diese eine Mindestmenge an Berichtsdaten für einen dieser Messwerte verfügbar ist. Ansonsten werden diese nicht berücksichtigt.
4. CLS – Ursachen und Problemlösungen für schlechte CLS-Werte

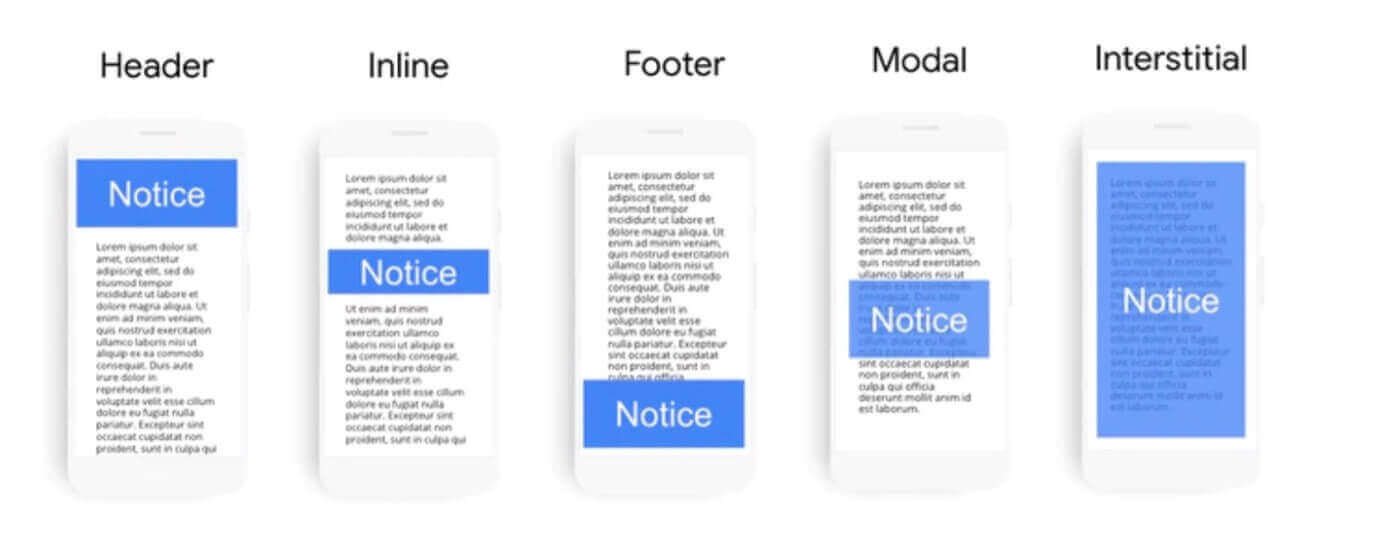
Die zweithäufigste Ursache für CLS-Probleme sind nachträglich eingefügte Overlays, wie Cookie-Consent-Banner, Hinweisboxen oder andere Formen der Benachrichtigung.

Die einfachste Lösung ist es, die Cookie-Benachrichtigungs-Skripte einfach asynchron zu laden. Leider ist das bei einigen Varianten nicht möglich, ohne deren Funktionalität zu zerstören. Zum Beispiels falls diese Skripte gleichzeitig auch dafür sorgen, dass externe Skripte und Embeds, wie YouTube-Videos, erst geladen werden, nachdem der Nutzer sein Einverständnis dafür gegeben hat.
5. CLS Fehlerbehebung überprüfen
Tritt dasselbe Problem innerhalb dieses Zeitraums nicht erneut auf, gilt es als behoben. Selbst, wenn es nur bei einer einzigen URL auftritt, gilt es allerdings als nicht behoben. Der Status einzelner URLs wird jedoch unabhängig davon die gesamten 28 Tage lang analysiert.
Wenn die Überprüfung fehlschlägt, solltest du erneut versuchen, das Problem zu beheben und die Überprüfung erneut starten.














2 Antworten
Guter Artikel. Nur leider ist es gar nicht so einfach, wie hier beschrieben. Unsere Webseite hat in allen Testmöglichkeiten 100%, nur in der Google Search Console werden schlechte CLS Werte angezeigt. Einen Grund dafür konnten wir bisher nicht finden. Hat jemand eine Idee?
Hallo Michael,
mit den externen Testtools macht man ja eine Labormessung. Google verwendet für das Ranking hingegen die Felddaten von echten Besuchern. Diese Daten werden Dir in der Search Console angezeigt. Dort kannst Du auch Hinweise darauf finden, welcher der Werte auf welchen URLs Probleme macht. Der nächste Schritt wäre dann zu versuchen das Verhalten im eigenen Chrome Browser zu reproduzieren und über die Developer Tools die Layout Shifts ausfindig zu machen. Dann kann man das Problem angehen und ggf. lösen.
LG Kai