WordPress Hosting
ohne Kompromisse.
Erlebe mit HostPress® maximale Performance in Front- & Backend
sowie einen TÜV-zertifizierten Support mit Note sehr gut.

Mehr als 5.000 Webseiten laden schneller mit HostPress®

Hochverfügbares
Managed WordPress Hosting
Wir haben für jeden Anwendungsfall das passende WordPress Webhosting.
Deine bestehende Webseite ziehen wir kostenlos zu uns um.
WordPress Hosting
Webseiten
Dein WordPress Projekt ist dein Aushängeschild oder gar die Geschäftsgrundlage von der du lebst.
- Stabiles Highspeed-Hosting
- Ideale Benutzererfahrung
- Optimale SEO-Grundlage
WordPress Hosting
WooCommerce
Ein schnell ladender und reibungslos funktionierender Shop schafft Vertrauen und sorgt für wiederkehrende Kunden.
- Maximale Performance für Shops
- Höhere Conversionrate
- Kompetenter Tech-Support
WordPress Hosting
Managed Server
Deine Kundenprojekte liegen dir am
Herzen und du suchst einen
zuverlässigen Hostingpartner?
- Zentrale Verwaltung
- Whitelabel Möglichkeit
- Bis zu 48 vCPUs und 192 GB RAM
Jahrelange Erfahrung zeichnet uns aus!
Für maximale Performance haben wir über Jahre mit eigener Infrastruktur
eine Lösung aufgebaut, die sich von anderen Anbietern abhebt.
Unser Support-Team steht dir bei Bedarf 24/7 zur Verfügung,
um das Beste aus deiner WordPress Webseite rauszuholen!


Unser
Versprechen
Support von Menschen, die WordPress lieben und ihre Kunden schätzen. Wir kümmern uns darum, dass deine Webseiten jederzeit erreichbar sind.
- Kostenloser Umzugsservice
- Kompetente Ansprechpartner
- Garantierte Reaktionszeiten
- Notfall-Support 24/7/365
- Support via Chat & E-Mail
- Kostenloser Telefonsupport

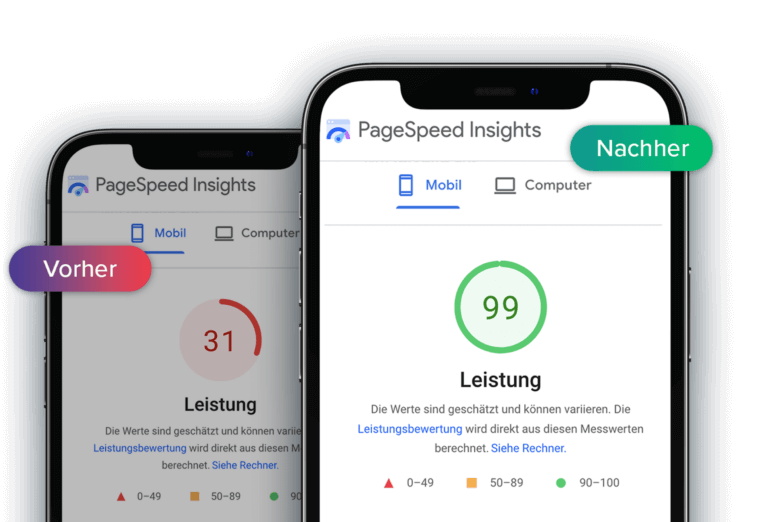
Mehr Power,
weniger Ladezeit
Heutzutage zählt jede Sekunde. Und die Geschwindigkeit deiner Webseite ist ein grundlegender Baustein deines Erfolges im Internet.
- NVMe SSD Festplatten
- Isolierte Rechenleistung
- Internes Benchmarking
- Modernste Markenhardware
- Spezielle NGINX-Konfiguration
- Schnelles Backend durch hochmoderne CPUs
- Rocket Cache mit Premium Plugin

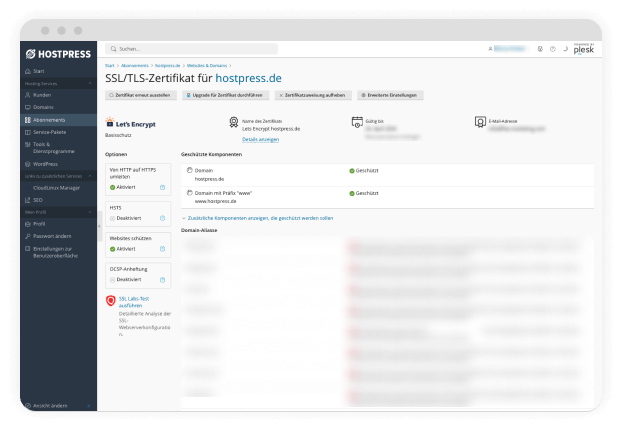
Integrierte Sicherheit
Sobald deine Webseite bei uns läuft, greifen unsere Sicherheitsvorkehrungen und sie steht unter dem Schutz moderner kommerzieller Sicherheitssoftware – von WAF bis zu nächtlichen Malwarescans über Schutz vor schwierigen Layer 7 DDoS. Und sollte deine Seite mal von Malware befallen sein, kümmern wir uns darum.
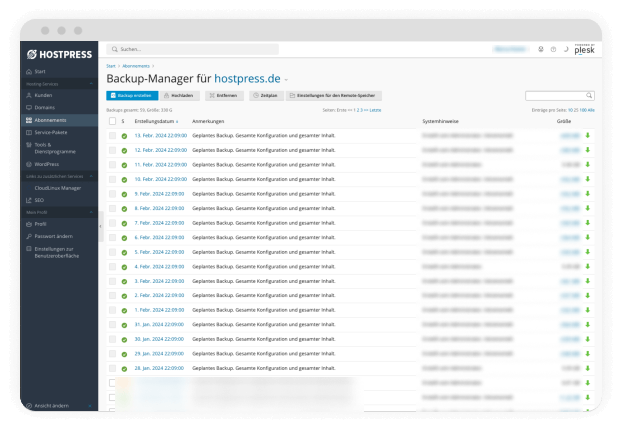
- Tägliche Backups
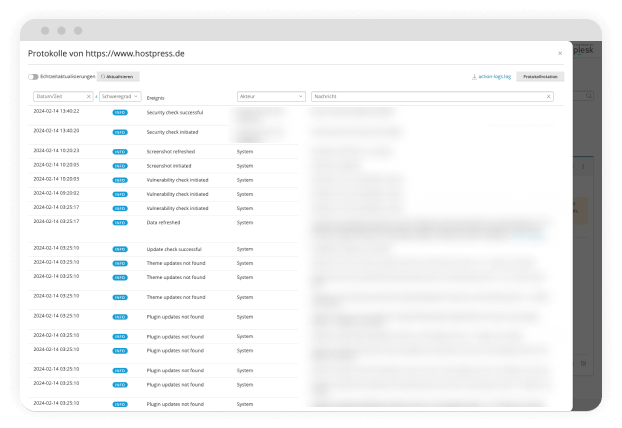
- 24/7 Uptime-Monitoring
- IP Filter durch Fail2Ban
- Verfügbarkeit von 99,99 %
- Web Application Firewall
- Immunify360
- ISO 27001 zertifizierte Rechenzentren
- Auto- oder Managed Updates
- Brutforce & Layer 7 DDoS-Schutz


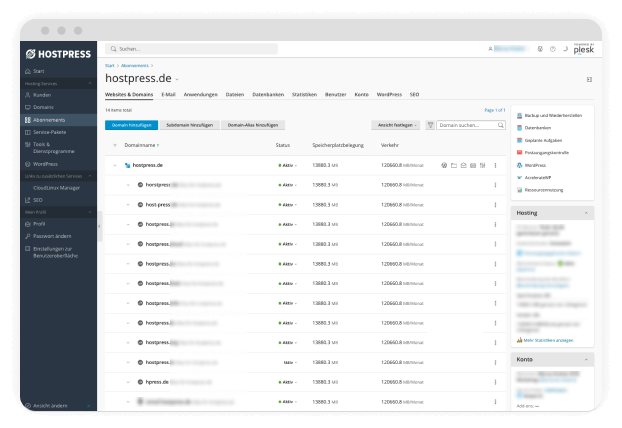
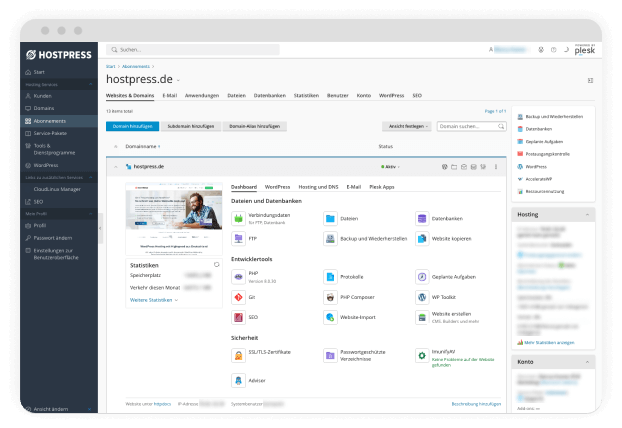
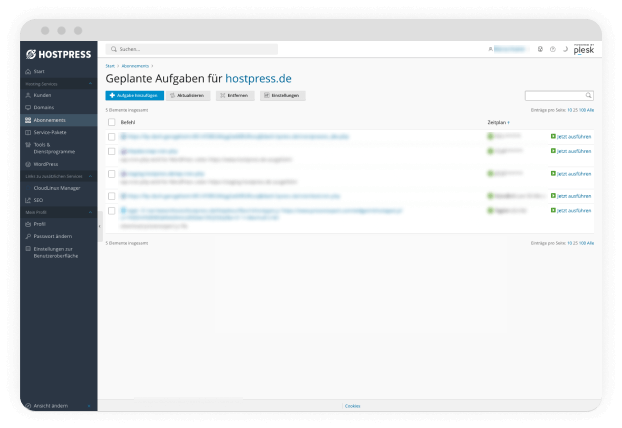
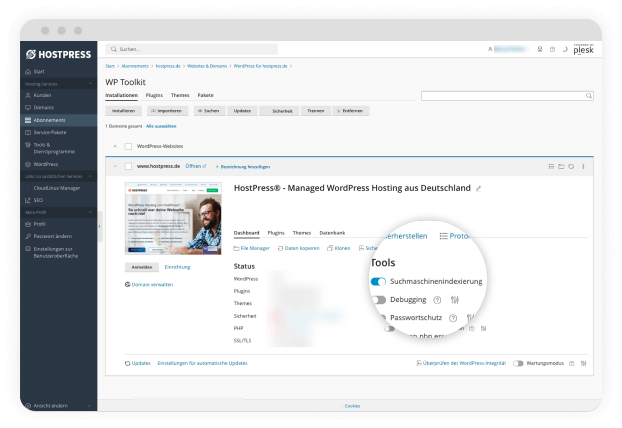
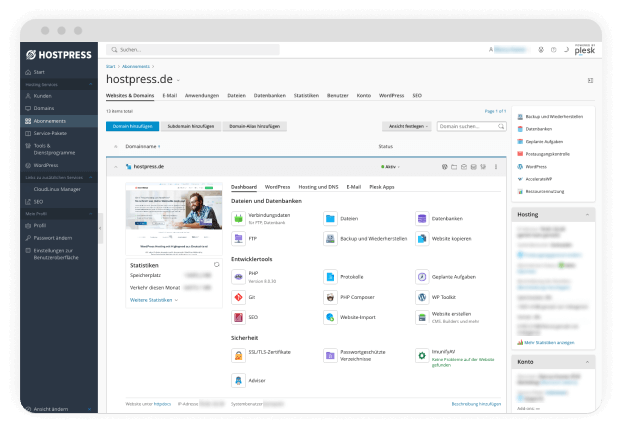
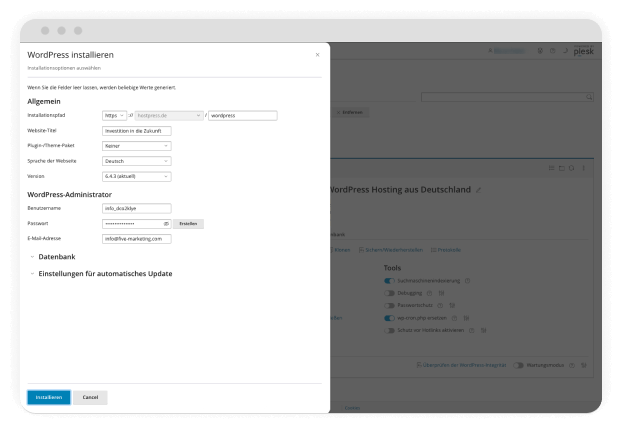
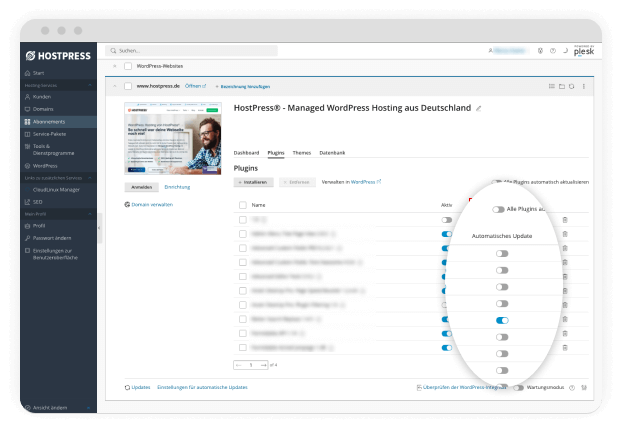
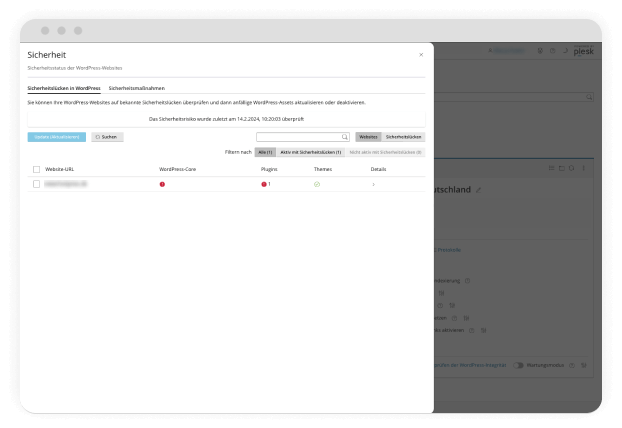
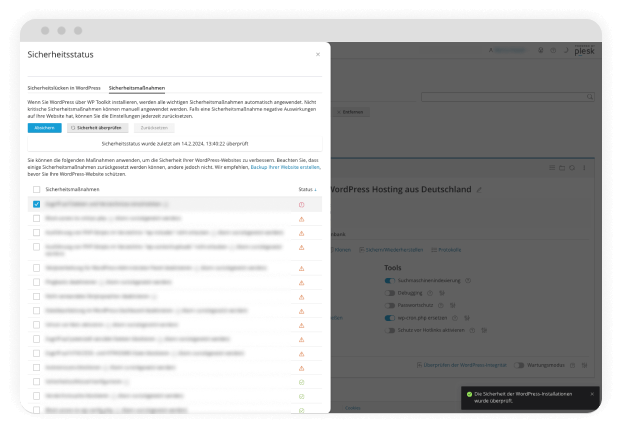
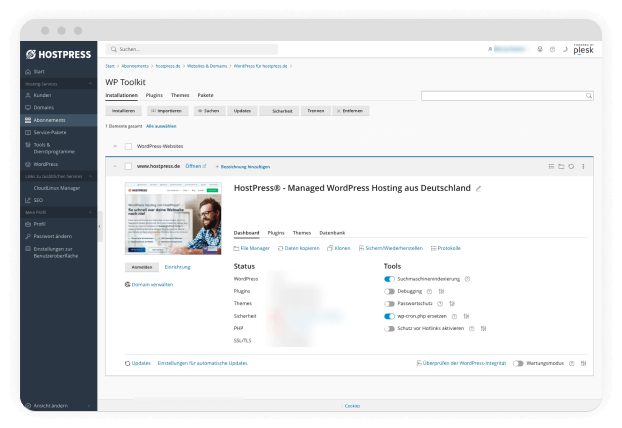
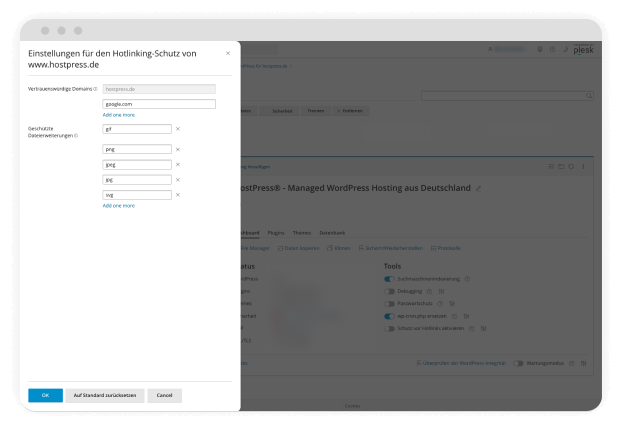
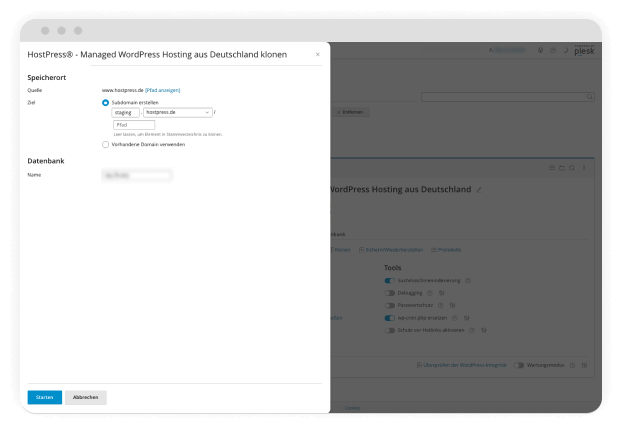
Eine Verwaltungsoberfläche,
die keine Wünsche offen lässt
Verwalte alle deine Seiten an einem Ort und genieße die
Vielzahl an Möglichkeiten durch Plesk
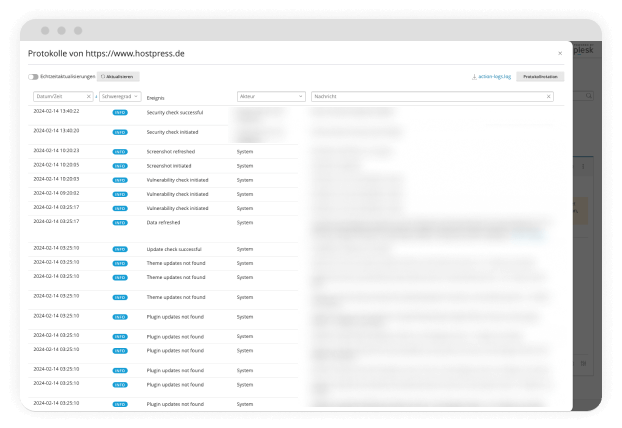
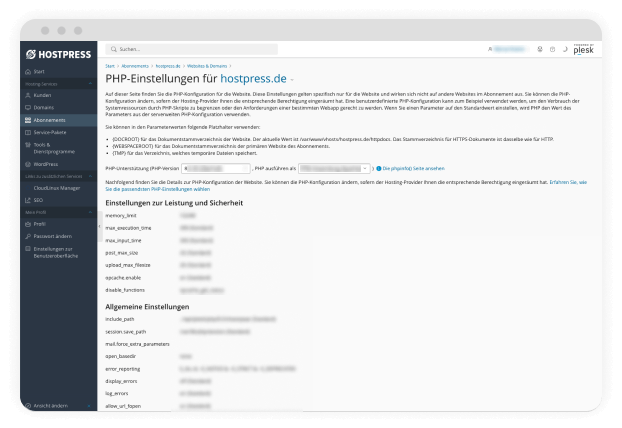
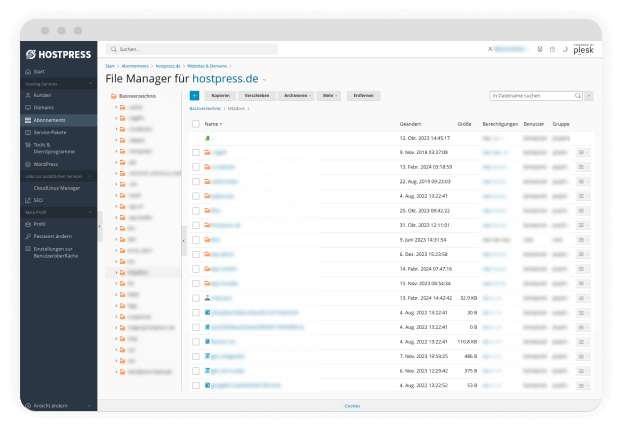
Zentrale Verwaltung
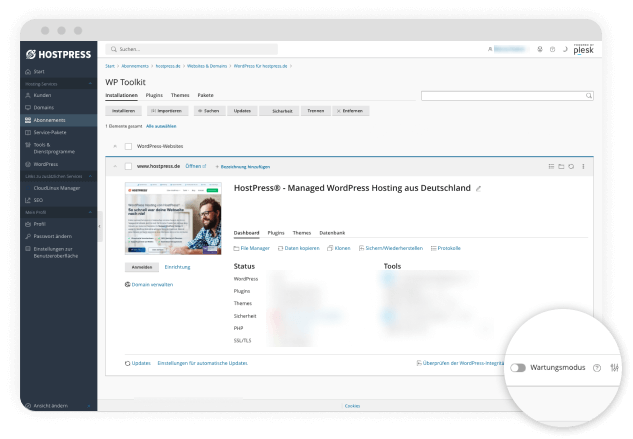
Plugins, Themes & Core
Sicherheitsfeatures





















Unternehmen jeder Größe
vertrauen auf HostPress
Von High-Traffic Blogs über namhafte Konzerne bis hin zu starken WordPress
Agenturen – mehr als 5.000 WordPress Webseiten laden mit Highspeed!
R
Ralph Kaste
- Listenelement
- Listenelement
- Listenelement
- Listenelement
- Listenelement
…mehr
T
Timo Schmitt
- Listenelement
- Listenelement
- Listenelement
- Listenelement
- Listenelement
C
Christian Hofmann
- Listenelement
- Listenelement
- Listenelement
- Listenelement
- Listenelement
…mehr
R
Rene Bahls
- Listenelement
- Listenelement
- Listenelement
- Listenelement
- Listenelement
Mehr Speed.
Weniger Ladezeit.
Durch unser schnelles
Hosting hat deine Webseite mehr Erfolg!
Benedikt Meyer
Inhaber, onsome
„Ich bin mit nun 8 Webseiten zu HostPress gewechselt und bin vollkommen zufrieden. Geschwindigkeit: Der erste Hoster der wirklich seine Versprechen hält! Performance von 42 auf 99 gesteigert! Service: kostenloser Umzugsservice erleichtert den Wechsel enorm. Sehr netter Support mit persönlichen Ansprechpartnern und schneller Reaktion. Deutscher Anbieter was mir in Sinne der DSGVO wichtig ist und natürlich auch den Support vereinfacht”


Klimaschutz
bei HostPress
Wir das Projekt Klimawald ins Leben gerufen und umgesetzt. Gemeinsam mit dem zuständigen Förster des Saarforstes haben wir 1.000 Laubbäume in der Gemeinde Eppelborn gepflanzt, um dem Waldsterben nachhaltig entgegenzutreten.
So einfach ziehst du zu HostPress um
Als Managed WordPress Hoster unterstützen wir dich bei jedem Schritt,
um den Erfolg deines Geschäfts zu sichern
Schritt 1
Tarif auswählen

Schritt 2
Termin für den Umzug vereinbaren

Schritt 3
Wir ziehen dein WordPress für dich um
Wir richten unseren Rocket-Cache ein und gewährleisten, dass deine Webseite mit idealer Geschwindigkeit lädt. Als Abschluss erhältst du einen Vorher-Nachher-Vergleich der Performance mit GTMetrix. Wir überwachen proaktiv die Verfügbarkeit deiner Seite und bleiben dein Ansprechpartner rund um dein WordPress Hosting.

Für jeden das Richtige dabei
Wir haben die passende Lösung für deine Projekte.
Wähle einfach den passenden Tarif und starte mit HostPress durch!
WordPress Hosting
Einzeltarife
ab 22 € im Monat
Du hast eine WordPress-Webseite und suchst das perfekte Hosting für dein Baby? Unsere Einzeltarife bieten dir maximale Power und isolierte Ressourcen zu einem fairen Preis.
- Für eine Webseite
- Kostenlose Migration
- RocketCache®
WordPress Hosting
Multitarife
ab 55 € / Monat
- Für mehrere Webseiten
- Kostenlose Migration
- RocketCache®
WordPress Hosting
Managed Server
ab 115 € / Monat
Du willst dedizierte Power oder einen flexibel konfigurierbaren Cloud-Server? Ob für einzelne High-Performance Projekte oder für Agenturen. Hier geht es zu unseren Managed Servern.
-
Für große Instanzen /
viele Webseiten - Kostenlose Migration
- RocketCache®
Fragen und Antworten
zu unserem Hosting
Ist HostPress der richtige Hoster für mich?
Alles was du über unser Managed WordPress Hosting wissen musst!
Was ist WordPress Hosting?
Als WordPress Hosting bezeichnet man Hosting-Angebote, die auf WordPress Webseiten spezialisiert sind. Da WordPress als CMS für die Erstellung und Verwaltung von Webseiten sehr beliebt ist, dabei aber auch besondere Anforderungen stellt, greifen Nutzer gern auf spezialisierte Hosting-Services zurück. Sogenanntes Managed WordPress Hosting bedeutet, dass der Anbieter auch die technische Pflege der Wordpress Webseite übernimmt, wodurch sowohl die Geschwindigkeit als auch die Sicherheit der Seite optimiert werden können.
Warum brauche ich WordPress Hosting?
Um Performance, Sicherheit und Erreichbarkeit einer WordPress Seite zu gewährleisten, ist ein zuverlässiger Hosting Anbieter unerlässlich. Spezialisierte WordPress Hoster bieten in diesen Punkten bestmöglichen Konditionen für das CMS. Möchte man technisch hinsichtlich Backups oder regelmäßiger Updates auf Nummer sicher gehen, können auch diese Aufgaben an den Webhoster übertragen werden. Performance, Sicherheit und Erreichbarkeit der Webseite liegen so in professionellen Händen und bei Schwierigkeiten steht ein auf WordPress spezialisierter Support bereit.
Was kostet WordPress Hosting?
Der Preis für WordPress Hosting variiert je nach Umfang der gebotenen Leistungen. Häufig sind Tarifpakete nach Speicherkapazität oder nach Anzahl der gehosteten WordPress-Seiten gegliedert und verfügen über unterschiedliche Funktionen. Einzeltarife für WordPress Hosting beginnen für kleine Websites bis zu 5 GB schon ab 9,90 Euro pro Monat. Für Geschäftsleute zählen häufig Unterschiede in der Leistung des Supports. Neben festen Tarifen sind auch individuelle Preismodelle möglich.
Wie funktioniert der Umzug zum neuen WordPress Hoster?
Wie funktioniert WordPress Hosting?
Zunächst wird die Website auf die Server des Hosting-Anbieters umgezogen oder direkt dort eingerichtet. Der WordPress Hosting-Anbieter stellt den erforderlichen Webspace sowie alle anderen für die Seite benötigten Ressourcen zur Verfügung. Diese Infrastruktur aus Hard- und Software wird dabei richtig abgestimmt und eingerichtet, sodass die Webseite stets über die entsprechende URL erreichbar ist. Managed WordPress-Hoster bieten in unterschiedlichem Maße auch Betreuung, Updates und Backups für die WordPress Webseite an.
Wie finde ich einen guten WordPress Hosting Anbieter?
Was unterscheidet HostPress von anderen Anbietern?
Bei HostPress steht von Beginn an schnelles und unkompliziertes WordPress Hosting im Fokus, unterstützt durch ein kompetentes und zuverlässiges Supportteam. Unser Angebot richtet sich an Unternehmen, Agenturen und Freelancer in der DACH-Region. Wir kämpfen gegen die Intransparenz und Lockangebote im Hostingmarkt, indem wir jeden einzelnen Kunden wertschätzen und genau das liefern, was wir versprechen: mehr Power für dein WordPress Hosting.
Wir bieten dedizierte und isolierte Ressourcen und setzen auf hochwertige Hardware. Durch interne Benchmarks und die Beratung durch externe Experten stellen wir das optimale Hosting Setup bereit, das wir standardmäßig allen unseren Kunden anbieten. Zudem überwachen wir die Uptime jeder WordPress-Seite minutengenau – ein echtes Alleinstellungsmerkmal in unserem WordPress Hosting Service.
24/7-Support und Sicherheit für dein WordPress Hosting
Unsere Kunden profitieren von Beginn an von unserem 24/7-Monitoring und umfassendem Schutz vor Hacking und Malware. Unser geschultes Support-Team nutzt WAF, DDoS-Schutz und Imunify360 und entfernt gegebenenfalls Malware, um professionelles WordPress Hosting zu garantieren.
Echtes Managed WordPress Hosting ohne Kompromisse
Als spezialisierter Managed WordPress Host bieten wir mehr als nur das Hosting. Wir richten Premium Caching mit Rocket Config ein und unterstützen dich bei allen Fragen zu deiner Webseite. Unser reaktionsschnelles Support-Team ist ein zentraler Bestandteil unseres leistungsstarken WordPress Hosting Angebots.
Führende WebOps Plattform und leistungsstarke Features
Als Managed WordPress Host setzen wir auf die führende WebOps Plattform Plesk, die die Verwaltung von WordPress-Seiten vereinfacht. Mit Funktionen wie Auto-Updates oder Staging bieten wir zahlreiche 1-Klick-Lösungen, die Plesk zur weltweit führenden Verwaltungssoftware für WordPress-Seiten machen.
Performance und Ladezeit – Schlüssel zum Erfolg im WordPress Hosting
Wir erkennen die Performance und Ladezeit von WordPress-Seiten als entscheidenden Erfolgsfaktor an und legen großen Wert auf eine optimale Serverkonfiguration, Premium-Caching und eine starke Hardware-Kombination. Mit isolierten Ressourcen und Loadbalancing sichern wir auch bei Trafficspitzen exzellente Verfügbarkeit.
Kostenloser Live-Vergleich deines aktuellen WordPress Hostings
Anders als andere Hoster, die mit übertriebenen Geschwindigkeitsversprechen werben, bieten wir einen direkten und unverbindlichen Vergleich deines aktuellen WordPress Hostings an. Überzeuge dich selbst vom Look and Feel unseres Services und führe deine eigenen Tests durch oder lass dich direkt von uns beraten.
Premium WordPress Hosting für maximale Leistung
Neben einer idealen Einrichtung der Software sorgen wir durch die Anbindung unseres Rechenzentrums und die Überwachung aller kritischen Komponenten für eine außergewöhnlich hohe Verfügbarkeit, die über unsere gesamte Firmengeschichte hinweg immer bei mehr als 99,9% lag.


