Welches Theme ist das richtige für dich?
Wir beantworten dir die häufigsten Fragen, wie du das beste Theme finden kannst und stellen dir die besten und schnellsten Themes für WordPress vor.
1. Kostenlose oder kostenpflichtige WordPress Themes?
I. Kostenlose WordPress Themes




- Anfänger und Hobby-Blogger – Für Personen, die gerade erst mit dem Bloggen oder der Webseitenerstellung beginnen, sind kostenlose Themes eine hervorragende Möglichkeit, ohne finanzielles Risiko zu starten.
- Kleine persönliche Projekte – Für kleine, persönliche Webseiten, die keine komplexe Funktionalität benötigen, kann bereits ein einfaches und kostenloses Theme ausreichen.
- Experimente und Lernen – Für diejenigen, die WordPress und Webdesign erlernen möchten, sind kostenlose Themes eine gute Wahl, um verschiedene Stile und Funktionen zu testen, ohne Geld auszugeben.
Vorteile
- Kostenlos – Der Vorteil liegt auf der Hand, denn das Theme ist kostenlos und somit ideal, um zu testen, zu probieren und besonders interessant, wenn du mit deiner Webseite kein Geld verdienst und daher vielleicht ein begrenztes Budget hast.
- Benutzerfreundlich – Viele kostenlose Themes sind sehr einfach zu verwenden und benutzerfreundlich. Dadurch sind sie ideal für Anfänger oder für Webseiten, die nicht zu komplex aufgebaut sind und daher keine speziellen Funktionen benötigen.
- Testen – Kostenlose Themes bieten eine risikofreie Möglichkeit, verschiedene Designs und Funktionen auszuprobieren. So kannst du genau schauen, ob dir das Theme mit deinem individuellen Inhalt gefällt und deine Bedürfnisse alle erfüllt. Falls dir das Theme nicht gefällt, kannst du einfach zu einem anderen wechseln.
- Überprüfung durch WordPress – Kostenlose Themes, die du im WordPress Repo findest, durchlaufen einen Überprüfungsprozess, was eine gewisse Qualität und Sicherheitsstandards garantiert.
Nachteile
- Begrenzte Funktionen – Kostenlose Themes bieten oft weniger Funktionen und Designoptionen im Vergleich zu kostenpflichtigen Themes an. Leider sind einige kostenlose Themes auch wirklich nur zum Testen gedacht.
- Weniger Support – Kostenlose Themes haben oft nur begrenzten Support oder deutlich weniger Möglichkeiten bei Problemen mit dem Theme oder der Webseite.
- Sicherheit – Einige kostenlose Themes werden nicht regelmäßig geupdatet und stellen dadurch auf Dauer ein Risiko für Sicherheitslücken dar.
II. Kostenpflichtige WordPress Themes
- Professionelle Webseiten – Unternehmen und Personen, die eine professionelle Online-Präsenz aufbauen möchten, profitieren oft von den erweiterten Funktionen, Vorlagen und spezifischeren Design-Optionen.
- Webseiten mit besonderen Anforderungen – Je nach Webseiten-Art kann deine Seite speziellere Anforderungen oder Funktionen benötigen. Premium-Themes bieten daher oft wichtige Zusatz-Funktionen, besondere Design-Elemente oder Anpassungsmöglichkeiten an.
- Langfristige Projekte – Für Projekte, die langfristig angelegt sind und möglicherweise skalieren, kann die Investition in ein kostenpflichtiges Theme sinnvoll sein, da diese oft regelmäßige Updates und professionellen Support bieten.
Vorteile
- Erweiterte Funktionen – Premium-Themes bieten in der Regel mehr Funktionen, Anpassungsoptionen und einzigartige Designelemente an. So kannst du deine spezifischen Inhalte noch individueller gestalten und so darstellen, wie du es möchtest.
- Updates – Für langfristig entwickelte Projekte mit Skalierungsmöglichkeiten, bieten sich kostenpflichtige Themes an, da diese wesentlich öfter und besser weiterentwickelt werden. So wird das Risiko von auftretenden Sicherheitslücken und fehlende Kompatibilität deutlich minimiert.
- Support – Premium-Themes bieten in der Regel einen zuverlässigeren Support an, was nicht nur für die Funktionalität der Webseite, sondern auch für dein Gefühl wichtig ist. Sollte es hier mit dem Theme Probleme geben, hast du meist wesentliche bessere Kontaktmöglichkeiten.
- Einzigartigkeit – Kostenpflichtige Themes werden natürlich in ihrer Masse nicht so oft verwendet. Dadurch wird deine Webseite individueller und du hast deutlich mehr Spielraum in den Anpassungsebenen.
Nachteile
- Kosten – Ganz klar – der Preis. Die Preise für Themes können viele User abschrecken, denn diese sind auch nicht immer günstig. Möchtest du allerdings langfristig und richtig gut investieren, ist der Preis sein Geld wert. Nichtsdestotrotz gilt hier, sich vorab ausführlich mit dem Theme zu beschäftigen.
- Überladen mit Funktionen – Manche Premium-Themes können mit so vielen Funktionen überladen sein, dass sie deine Webseite langsamer anstatt schneller machen. Achte also darauf, dass das Theme trotzdem nicht zu komplex gestaltet ist.
- Qualität – Nicht alle kostenpflichtigen Premium Themes bieten die gleiche hochwertige Qualität, denn nicht jeder Anbieter gilt auch gemeinhin als Premium-Anbieter. Wir empfehlen daher immer, sich gut mit dem Theme auseinanderzusetzen und im besten Fall, das Theme vorab zu testen.
2. Wo finde ich gute und schnelle WordPress Themes für meine Webseite?
Eine beliebte Anlaufstelle ist immer erst einmal WordPress selbst – also das WordPress Repository. Schau dich hier einfach um, welche Hersteller es gibt und was diese anbieten. Die Plugins und Themes im WordPress Repo sind immer erst einmal kostenlos, viele davon kannst du aber auf eine Premium-Version updaten und damit weitere Funktionen freischalten.
Als Zweites kannst du dich immer nach namhaften WordPress Theme und Plugin Anbieter umschauen. Dazu gehören zum Beispiel Elementor, Elegant Themes, Astra uvm. Viele Informationen zu Themes findest du natürlich auch in Vergleichs-Beiträgen und Artikeln wie diesen, bei denen du dir die Spezifikationen des jeweiligen Themes, Preise, Funktionen etc. anschauen und vergleichen kannst.
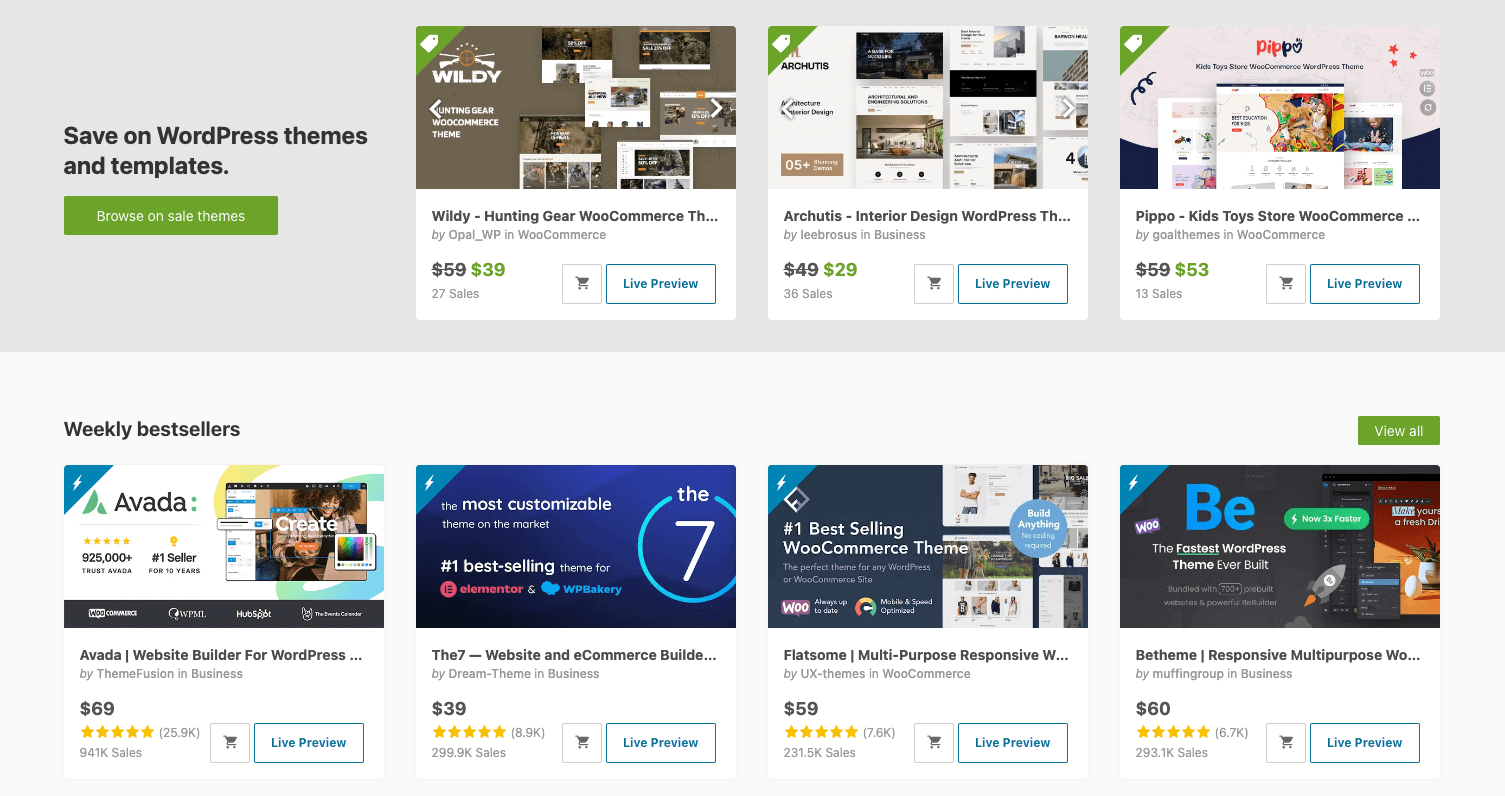
Zuletzt hast du die Möglichkeit bei Plattformen wie ThemeForest vorbeizuschauen. Hier findest du eine Vielzahl von WordPress Themes, die oftmals von einzelnen Entwicklern oder Drittanbietern hier veröffentlicht werden. Bei ThemeForest kannst du richtig gute Alternativen zu den klassischen WordPress Themes finden. In den verschiedenen Kategorien wie Top Bestsellers, New Bestsellers, Hot under $40 kannst du nach deinem Budget oder deinen Präferenzen wählen, nach was du Ausschau halten möchtest.

3. Die besten und schnellsten WordPress Themes – unsere Empfehlungen
Mit welchem Theme kann ich eine professionelle Webseite erstellen, die auch bei Google gut gefunden werden kann? Dies gehört zu den häufigsten Fragen, die an uns als WordPress Entwickler gestellt werden. Daher haben wir dir im Folgenden eine Liste mit unseren 11 Favoriten erstellt, die wir dir für dein Internetprojekt empfehlen.
- Astra – Eines der schnellsten und flexibelsten Themes auf dem Markt
- Divi Theme – Unschlagbar für einfache Webprojekte
- Enfold – Responsive Template mit deutschem Support
- BeTheme – Ideal für kreative WordPress Projekte
- Flatsome – Das beste Responsive Design Theme von WordPress
- Bridge – Das kreative Multipurpose Theme
- Jupiter X – Die Plattform für pixelgenaue Webseiten
- Generate Press – Ein schnelles und designstarkes Theme
Astra: Eines der schnellsten und flexibelsten Themes auf dem Markt

In der Theme Library findest du aber auch den WordPress hauseigenen Gutenberg Editor, wenn du keine extra Pagebuilder nutzen möchtest. Übrigens gibt es Astra auch als kostenloses WordPress Theme. Für den professionellen Einsatz empfehlen wir dir aber die Pro-Version.
Vorteile
- Sehr guter Pagespeed
- Diverse Layouts für Header & Footer
- Hohe Flexibilität
- Import-Möglichkeit für vorgefertigte Webseiten
- Tolles Preis-Leistungs-Verhältnis
Preis: ab 49 $ im Jahr
Divi Theme: Unschlagbar für einfache Webprojekte

Das Divi Theme rangiert fast überall auf den ersten Plätzen, wenn es um die Frage nach den besten WordPress Themes geht. Als Multi Purpose Theme ist es nahezu für alle Branchen und Webprojekte anwendbar, es gibt Vorlagen für diverse Seiten wie Portfolios, über uns Seiten oder Produktvorstellungen. Divi gehört zu den meistinstallierten Premium WordPress Themes. Besonders begeistert sind wir von dem eigens entwickelten Page Builder, mit dem du Inhalte per Drag-and-drop verschieben kannst.
Du arbeitest in diesem WordPress Template im live Modus, sodass du deine Änderungen immer sofort siehst. Du kannst mit dem Divi Theme nicht nur Webseiten gestalten, sondern zum Beispiel auch einen eigenen Onlineshop aufsetzen.
Vorteile
- Einfache Gestaltung per Drag & Drop
- Multi Purpose Template für alle Business Cases
- Diverse Content Module zur Auswahl
- Hohe Geschwindigkeiten
- Responsive Design
Preis: ab 89 $ im Jahr.
Enfold: Responsive Template mit deutschen Support

Das Enfold Theme ist der Topseller von Themeforest. Webseitenbetreiber sind vor allem von dem Avia Layout Builder begeistert, der sehr leicht zu bedienen ist. Damit ist Enfold auch ein perfektes Anfänger-Theme. Die österreichischen Entwickler bieten einen deutschen Support an und entwickeln das Template regelmäßig weiter. Insbesondere die Ladezeitenoptimierung und die DSGVO-Konformität haben uns dazu gebracht, diesem Theme hier einen Platz zu geben.
Vorteile
- Intuitiver Drag-and-drop Page Builder
- Sehr schnelle Ladezeiten
- Mitgelieferte PSD Vorlagen zum Kauf
- Integration eines Online-Shops möglich
- Deutscher Support
Preis: ab 59 $ im Jahr
BeTheme: Ideal für kreative WordPress Projekte

Das BeTheme wird mit einer Vielzahl an Layout Vorlagen geliefert. Es gibt bereits über 600 vorgefertigte Demolayouts, die du vor deiner tatsächlichen Webseitengestaltung ausführlich testen kannst. Auch für deine Branche ist garantiert das passende Demo-Layout dabei. Auf Nutzerwunsch werden sogar individuelle Demo-Vorlagen angefertigt. Einige Layouts bauen auf dem Elementor PageBuilder auf und andere auf dem Muffin Builder – einer Eigenentwicklung des Anbieters.
Die hohe Flexibilität und die Vielzahl an kreativen Vorlagen hat leider einen Preis, den wir dir nicht vorenthalten wollen. Das BeTheme gehört nicht zu den schnellsten WordPress Themes und ist in Sachen Ladezeit noch ausbaufähig.
Vorteile
- Unendlich große Designauswahl
- Vielzahl an Demo Layouts
- Mehrere Header & Footer Styles
- Einfache 1 Klick Installation
- Auch für Call-to-Action & Seller Seiten mit integriertem Online-Shop
Preis: 60 $ im Jahr
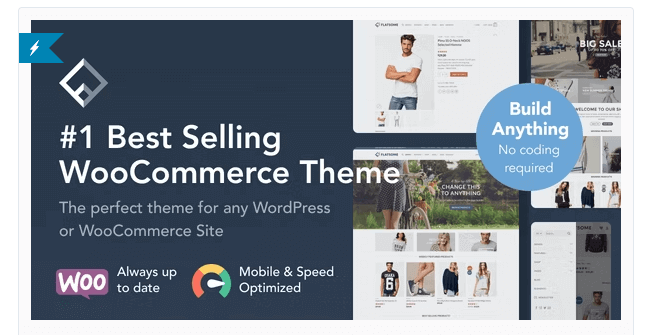
Flatsome: Das beste Responsive Design Theme von WordPress

Wenn du mit einem Blick auf die geplante Google-Optimierung nach einem extrem mobil optimierten Template suchst, dann kannst du mit Flatsome nicht falsch machen. Es ist im Design sehr stylisch und auch von Anfängern gut zu bedienen. Insbesondere für kleine Online-Shops die perfekte Lösung, da es sich sehr gut mit WooCommerce kombinieren lässt. Auch die Ladezeiten dieses Themes sind durchgehend ausgezeichnet.
Vorteile
- WooCommerce Optimierung
- Ideales Anfänger Theme für Webseiten und Shops
- Hoher Pagespeed
- Unschlagbar in Sachen Responsive Design
- Individuelle Menüs dank UX Builder
- Alle zukünftigen Updates im Preis inklusive
Preis: 59 $ im Jahr
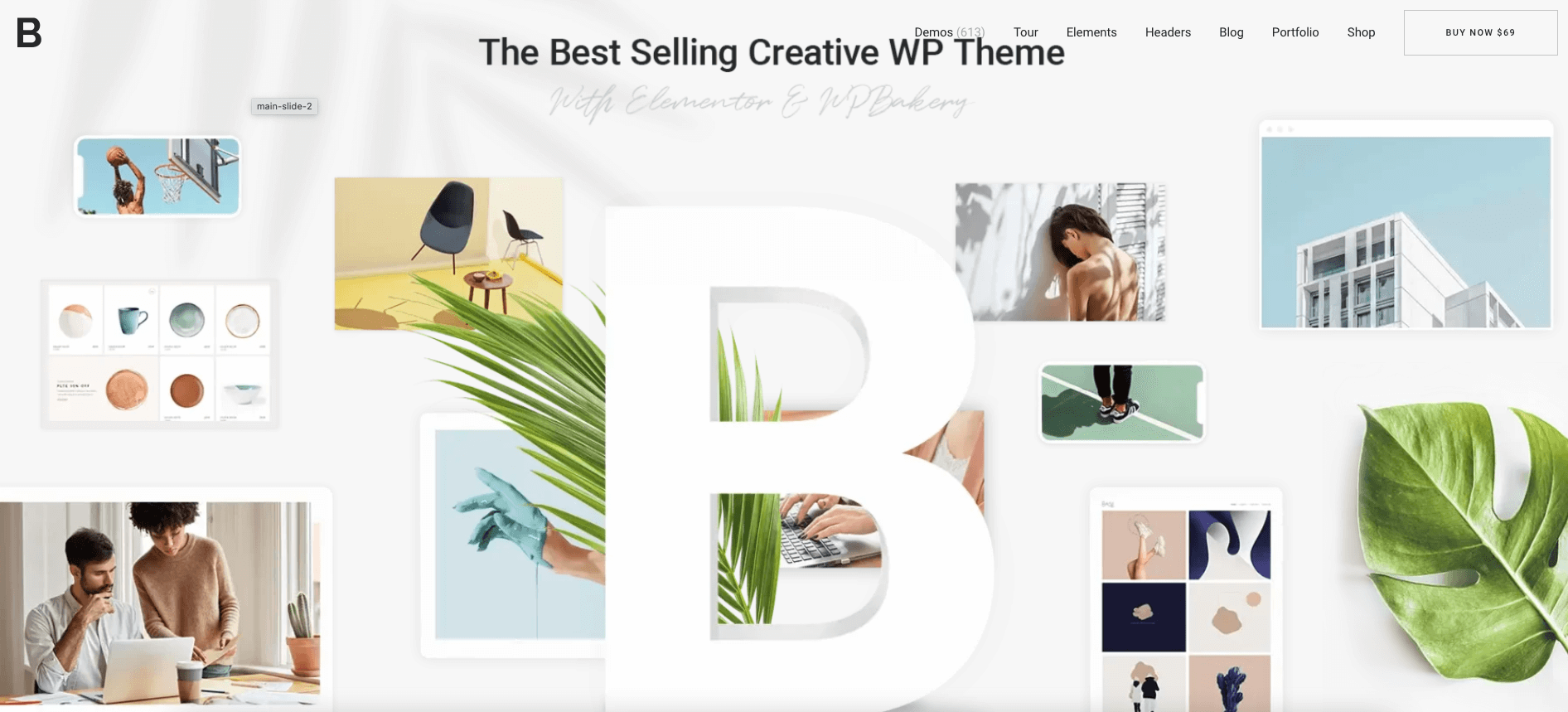
Bridge: Das kreative Multipurpose Theme

Das Template Bridge gehört zu den meistverkauften Themes von Themeforest. Du hast Zugriff auf weit über 500 Demo Webseiten, was insbesondere für Agenturen ein erheblicher Vorteil ist. So kannst du schnell mal für Kunden eine Demo-Website bauen und damit zeigen, was Themes bieten können. Neben dem veralteten WP Bakery Builder kannst du auch Elementor nutzen und alle Bestandteile deiner Seite per Drag-and-drop anlegen.
Auch hier leider ein Nachteil: Am Pagespeed muss definitiv noch gearbeitet werden. Doch darüber hinaus wird dich vor allem das schicke Design des Bridge Themes begeistern.
Vorteile
- Zugriff auf mehr als 500 Demos
- Zahlreiche Premium Plugins sind inklusive
- Elementor als Page Builder
- Starkes Layout
- Für Webseiten, Shops und Magazine geeignet
Preis: 69 $ im Jahr
Jupiter X: Die Plattform für pixelgenaue Webseiten

Die Argumente für das WordPress Theme Jupiter X sind schnell zusammengefasst: Als Page Builder steht dir Elementor mit seinem Drag & Drop System zur Verfügung, so dass sich auch Anfänger sehr schnell in die Bedienung einarbeiten können. Über die visuellen Editoren fällt es dir außerdem sehr leicht, eigene Kopf- und Fußzeilen zu erstellen. Über den Shop Customizer kannst du flexibel den Checkout-Prozess und auch den Warenkorb für deinen Onlineshop anpassen.
Vorteile
- Sehr ausgefallene Animationen
- Drag-and-drop Page Builder
- Erstellen eigener Kopf- und Fußleisten möglich
- Flexible Onlineshop Gestaltung
- Mehr als 250 Demo Layouts erhältlich
Preis: 59 $ im Jahr
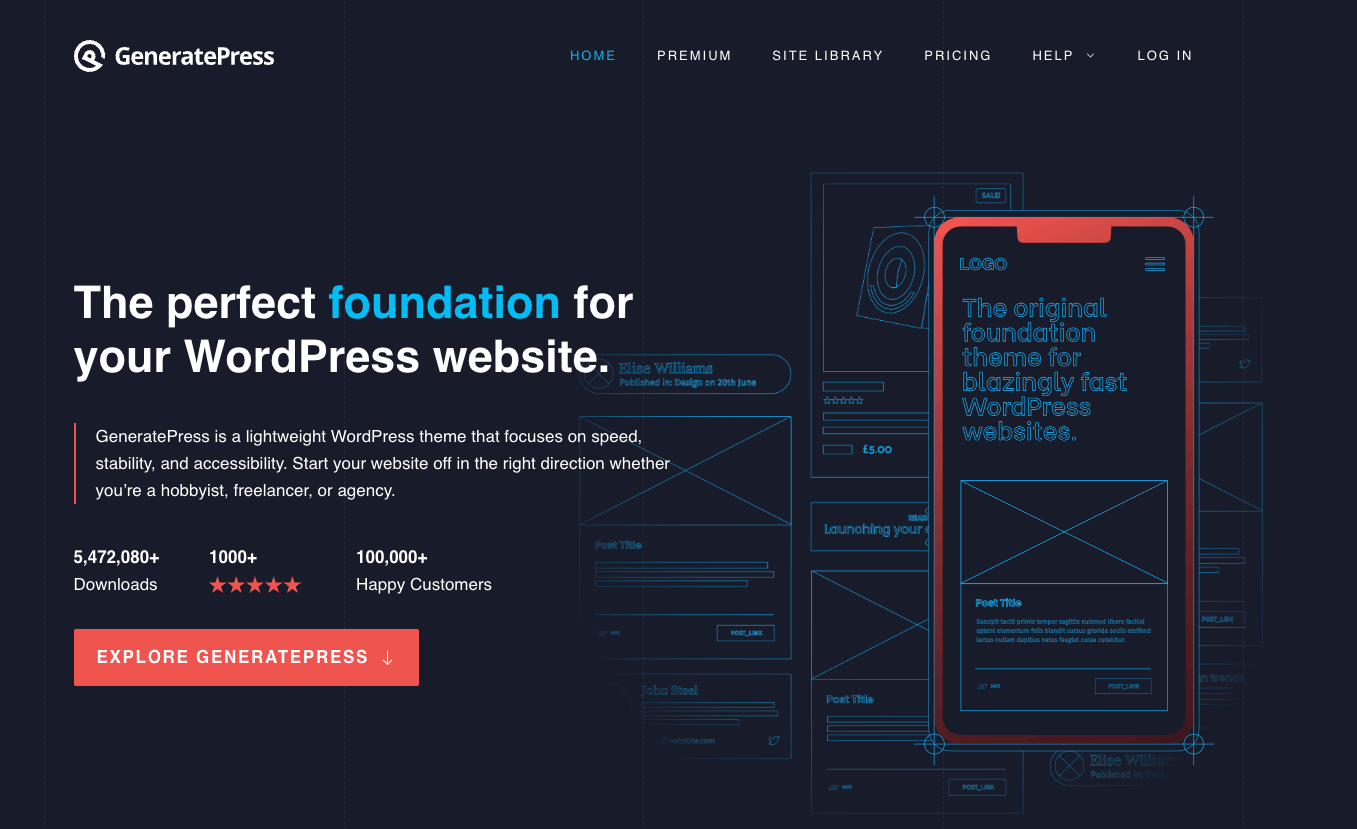
Generate Press: Ein schnelles und designstarkes Theme

Ebenfalls ein sehr beliebtes und bekanntes WordPress Theme ist GeneratePress. Es handelt sich um ein Theme, das sehr schnelle Ladezeiten erreichen kann und mit einem sehr sauberen Design begeistert. Es lässt zahlreiche zusätzliche Integrationen wie beispielsweise einen eigenen WooCommerce-Shop zu und kann dadurch flexibel erweitert werden. Der mehrsprachige Support hilft dir bei allen Fragen schnell weiter.
Vorteile
- Sehr übersichtliche Architektur
- Hohe Webseitengeschwindigkeit
- Umfangreiche Integrationen möglich
- Kompatibel mit diversen PageBuildern und Plugins
4. Wie wird das WordPress Theme installiert?
TIPP 💡
Normalerweise kannst du nur ein Theme für deine Webseite verwenden. Durch die Verwendung eines Plugins kannst du aber mehrere Themes für verschiedene Seiten verwenden. Achtung ‼️ hierbei leidet allerdings die Performance deiner Webseite.

Wenn du ein Theme gefunden hast, welches dich interessiert, solltest du dir die Demo einmal genau anschauen und die wichtigsten Funktionen testen, ob diese deine Vorstellungen erfüllen können.
Hast du ein Theme deiner Wahl gefunden, kannst du dieses entweder über das WordPress Verzeichnis
- in deinem WordPress Backend ganz einfach installieren
- und anschließend aktivieren.
Solltest du ein Theme bei einem Hersteller auf der Webseite kaufen, wirst du das Theme dort auch herunterladen können oder als Datei erhalten. Die Datei kannst du im Anschluss im WordPress Backend integrieren.
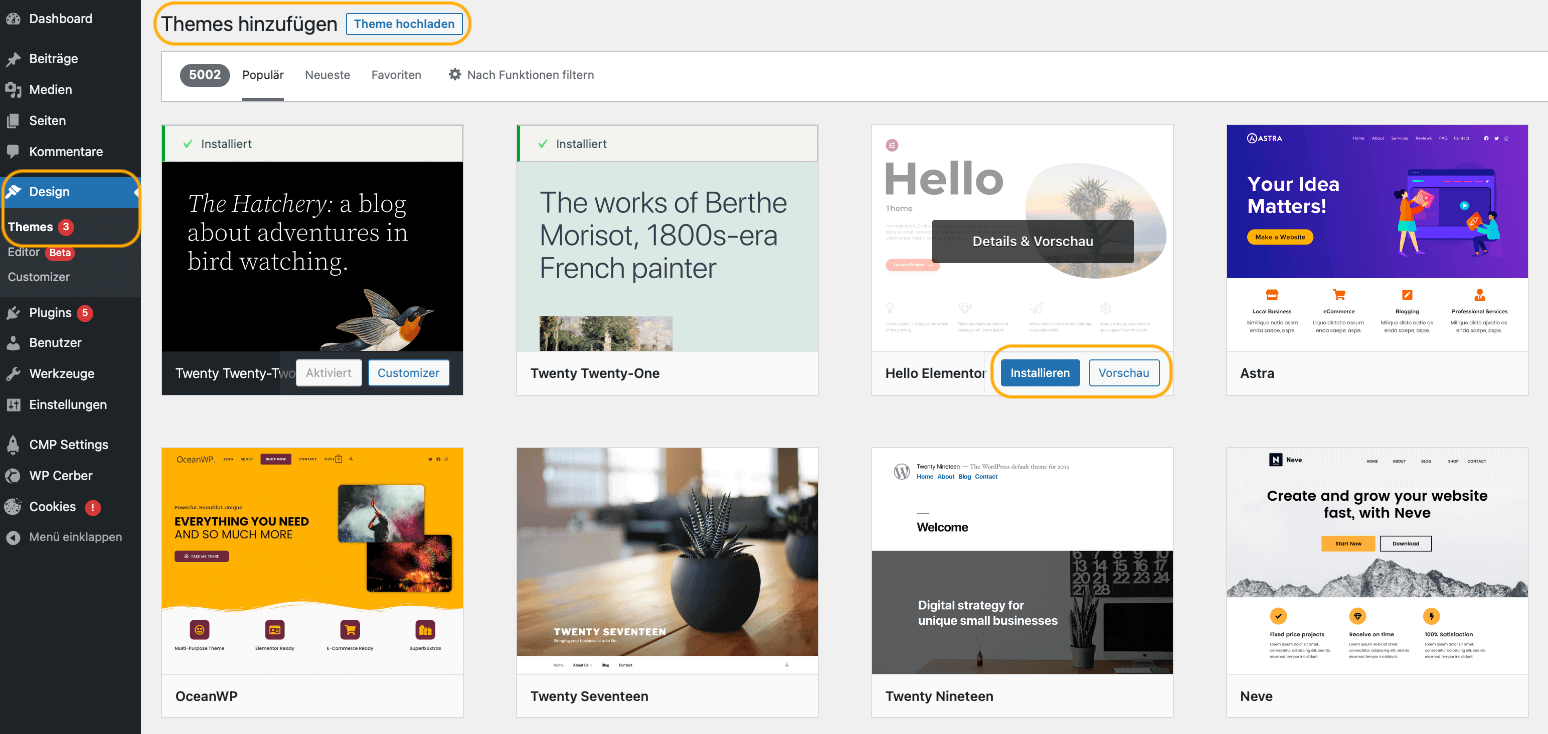
- Klicke in deinem WordPress Dashboard auf Design und dann auf Themes.
- In der oberen Leiste findest du Neues Theme hinzufügen.
- Anschließend klickst du neben dem Button Theme hinzufügen auf Theme hochladen.
- Wähle hier deine Theme-Datei aus und klicke auf Jetzt installieren.
- Anschließend kannst du dein Theme aktivieren.
Sollte dir dein aktuelles Theme nach einer gewissen Zeit nicht mehr gefallen oder es entspricht nicht mehr deinen Anforderungen, kannst du dein Theme jederzeit verändern.
5. Fazit
Wir haben dir in diesem Beitrag unsere Favoriten gezeigt, die für uns die beste Performance bringen. Bei der Suche nach einem Template für dein Webprojekt solltest du vor allem auf schnelle Ladezeiten, ein Responsive Design und einen guten Support achten. Wenn du dein aktuelles Theme verändern möchtest, achte immer darauf, ein Child Theme anzulegen. Dadurch kannst du auch Anpassungen am Design und der Funktionalität vornehmen, die nicht über den Customizer abgedeckt werden. Ein letzter Tipp zum Schluss: Für die Auswahl deines Themes solltest du dir ausreichend Zeit nehmen, denn es ist die Basis für dein Projekt.










19 Antworten
Hi,
also wenn man mit den schnellsten WordPress Themes wirbt und das Divi Theme unter den top 3 ist, dann stimmt irgendwas nicht :p
Vielleicht sollte der Titel des Beitrags nochmal geändert werden. Bei „Die besten WordPress Themes“ gehe ich mit Divi (und anderen Mehrzweck Themes) mit – aber nicht wenn es um Schnelligkeit geht.
Viele Grüße
Rafael
Hi Rafael!
Vielen Dank für den Kommentar.
Bislang konnten wir mit einigen Kunden Top-Werte erzielen trotz, dass sie Divi verwendet haben. 🙂
Im Grunde geht es hier um die Konfiguration und die saubere Anpassung eines Divi Themes.
Nichts desto Trotz bleibt zu sagen, dass man mit einem Divi Theme auch durchaus schnell schlechte Werte erreichen kann – ist eben ein mächtiges Theme. 🙂
Grüße!
Also das Divi war lange Zeit sicher kein Theme welches bzgl. der Performance „gepunktet“ hat. Im letzten Jahr gab es aber im November (glaube ich) ein Update welches die Performance massiv verbessert hat. Ich habe hier selbt einige Tests durchgeführt und das Divi braucht sich hier wirklich nicht mehr zu verstecken.
und sorry, ich muss jetzt noch mal nachlegen und hoffe das mein Kommentar hier freigeschalten wird.
@Raffael – du „monierst“ die Nennung des Divi unter dem Titel „die schenllsten WP Themes“. Eure Agentur „Kopf & Stift promoted nun aber den tollen Artikel „die besten & schnellsten WordPress Themes (und PS, schreibt doch WordPress wenigstens mal korrekt) und habt hier an erster Stelle das Divi…was soll denn das?
Wenn ich mir das Datum anschaue habt ihr dann erkannt das so ein Artikel Title traffic bringen kann….sorry aber dann kann ich mir so ein comment hier auch echt sparen…
Natürlich wird dein Kommentar freigeschaltet. Rafael wollte ws. nur bisschen Smalltalk machen, dafür gibt es ja genügend Gründe.. 😉
Du hast natürlich Recht Christian, unser Beitrag ist sinngemäß tatsächlich genau so betitelt wie seiner und daher war der Kommentar rather pointless.
Anyways, keep calm and carry on 🙂
Naja, in dem Artikel von Rafael wird ja an keiner Stelle gesagt, dass Divi zu den schnellsten Wordpress Themes gehört. Es ist ja die Rede von „Die besten & schnellsten Wordpress Themes“ und nicht von „Die besten (und gleichzeitig) schnellsten Wordpress Themes“. Kann also bedeuten, dass Divi zu den besten Themes gehört, obwohl es eben nicht besonders schnell ist.
Stimmt natürlich so, da war ich etwas zu salopp. ✌️
Danke für diese ausführliche Liste. Sehr Interessanter Beitrag!!!
Vielen Dank! Schön, dass euch der Beitrag gefällt. ☺️
Ein sehr guter Artikel und wir setzen auch seit Jahren auf das BeTheme. Die Möglichkeiten in Kombi mit der Performance sind unschlagbar. Im WooCommerce Bereich ist WoodMart unschlagbar und mittlerweile bauen wir auch Webseiten mit dem Theme und ziehen es BeTheme mittlerweile vor.
Hallo Florian,
vielen Dank! Echt toll, dass du eine Alternative zu BeTheme gefunden hast, mit der du flexibel arbeiten kannst! Die Themes werden ja auch immer weiterentwickelt, da ist es immer eine gute Idee, die Augen und Ohren offen zu halten und auch mal neues auszuprobieren.
HI!
Sehr vernünftiger und cooler Artikel, danke für die Themenliste!
Ich stimme ausdrücklich zu, dass es sich immer lohnt, kostenpflichtige Elemente oder Premium-Versionen zu verwenden. Erstens sind sie oft von viel besserer Qualität und zweitens sind sie wirklich besser vor Sicherheitsverletzungen geschützt.
Liebe Grüße
HI!
Sehr vernünftiger und cooler Artikel, danke für die Themenliste und die Liste der Vorteile der vorgeschlagenen Themen. Alles sehr übersichtlich und detailliert!!
Ich stimme ausdrücklich zu, dass es sich immer lohnt, kostenpflichtige Elemente oder Premium-Versionen zu verwenden.
Liebe Grüße
Hallo Ester,
wir freuen uns sehr, dass dir der Beitrag so gut gefällt! ☺️ Es lohnt sich immer die Augen offen zu halten und verschiedene Möglichkeiten gegeneinander abzuwägen.
Vielen Dank für diese ausführliche Liste der besten WordPress Themes. Ich schätze die Mühe, die Sie sich gemacht haben, die Vor- und Nachteile jedes einzelnen zu analysieren. Während die hier genannten Themes zweifellos beeindruckend sind, möchte ich auch das „Hello Elementor“ Theme empfehlen.
Als große Fans von „Hello Elementor“, finden wir, dass dieses Theme, das speziell entwickelt wurde, um perfekt mit dem Elementor Page Builder zusammenzuarbeiten, eine ausgezeichnete Wahl für WordPress-Benutzer ist. Es ist extrem leichtgewichtig und bietet eine leere Leinwand, die es Benutzern ermöglicht, ihre Website genau so zu gestalten, wie sie es möchten. Darüber hinaus bietet es eine ausgezeichnete Performance in Bezug auf Geschwindigkeit und SEO, was für jedes Online-Projekt entscheidend ist.
Wie sehen Sie das? Haben Sie Erfahrungen mit dem „Hello Elementor“ Theme gemacht und wenn ja, was halten Sie davon?
Viele Grüße Max
Hi Max, danke für deinen Kommentar!
Klingt wirklich sehr interessant, da Elementor auch ein sehr beliebter und guter Pagebuilder ist. Ich habe damit noch keine Erfahrungen gemacht, werde das aber intern mal diskutieren und wenn es sich lohnt wieder hier antworten 🙂
Beste Grüße!
Johannes
Mein persönlicher Favorit ist Astra. Und was ist mit Avada? Ist eigentlich auch relativ weit verbreitet, so wie ich das sehe.
Es gibt wirklich viele kostenlose Themes, die lightweight und performant sind. Deshalb ja, kostenlose können auch Sinn ergeben, natürlich abhängig von der Webseite und dem Ziel des Webdesigners.
„Astra ist mein Favorit und ich kann es jedem empfehlen. Es gehört zu den schnellsten und flexibelsten Themes auf dem Markt.“