Unser Tutorial für das beliebte WordPress Plugin Elementor – Der Vergleich von SEO bis DSGVO
Inhaltsverzeichnis
- Was ist Elementor?
- Was sind Vorteile von Elementor?
- Welche Nachteile hat Elementor?
- Wo liegen die Unterschiede zwischen Elementor und Elementor Pro?
- Kann ich mit Elementor auch SEO umsetzen?
- Elementor und DSGVO – Tipps zur fehlerfreien Umsetzung
- Wie ist die Performance von Elementor?
- Fazit – Elementor ist nicht umsonst so beliebt!
1. Was ist Elementor?

2. Was sind Vorteile von Elementor?
Einfache Bedienung
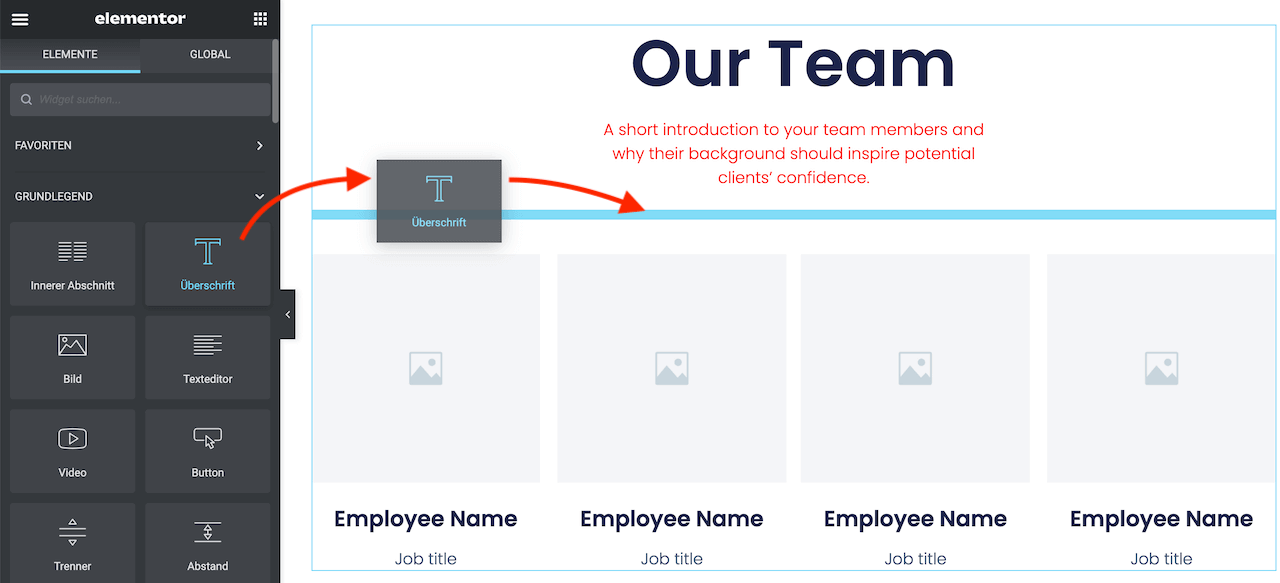
Die Benutzeroberfläche von Elementor ist sehr intuitiv und man findet sich als User schnell zurecht. Widget für Widget und Abschnitt für Abschnitt kann man die eigenen Web-Ideen relativ leicht umsetzen. Die einzelnen Website-Elemente lassen sich anklicken und direkt inline editieren. Das Ergebnis ist sofort sichtbar.
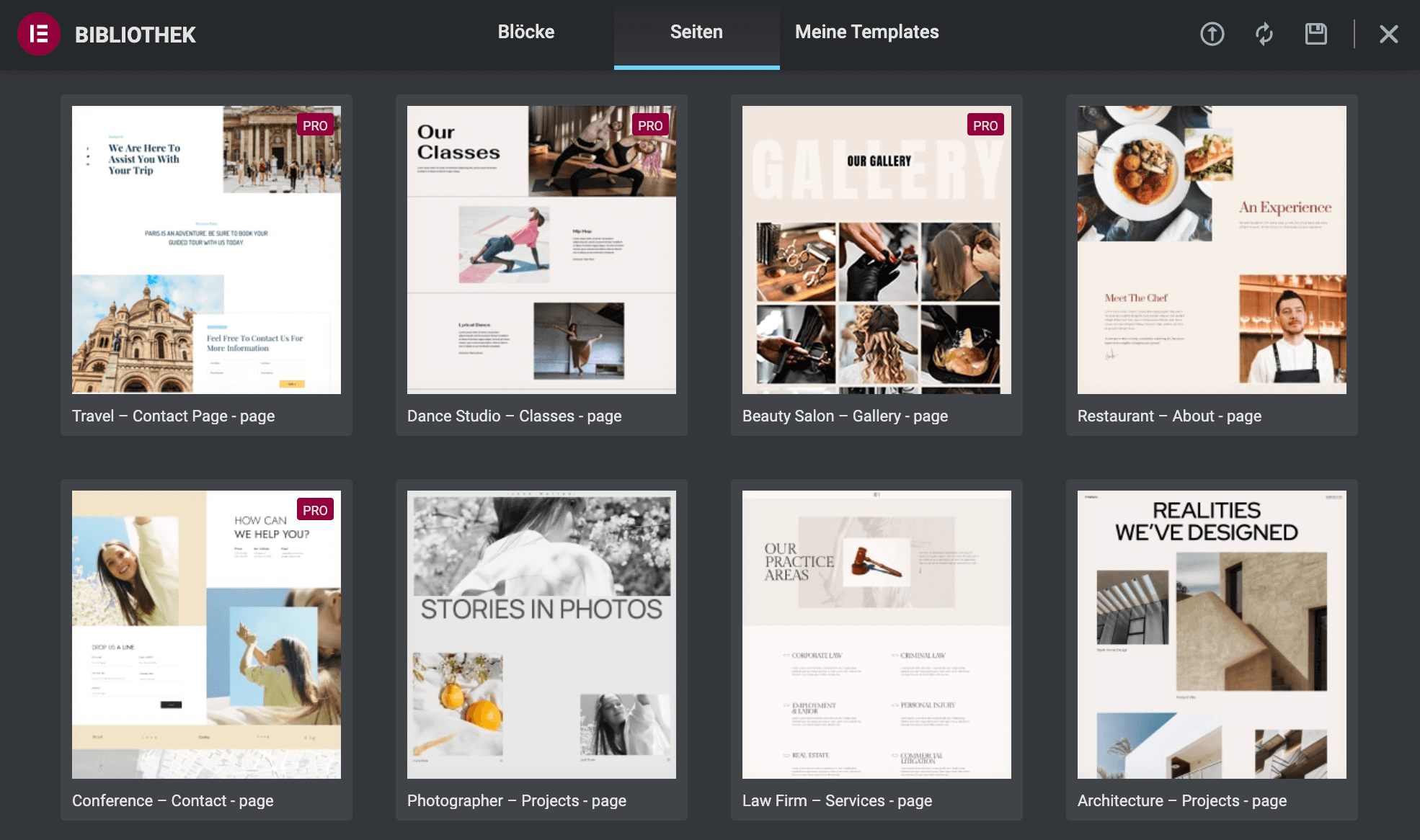
Wie bei vielen Page Buildern üblich, bietet auch Elementor vorgefertigte Templates an. Damit gelingt ein schneller Start und du musst nur noch die vorgegebenen Inhalte durch eigene Texte und Bilder ersetzen. Mit eigenen Farben und Schriftarten fügst du einen individuellen Touch zu den Elementor Designs und schon ist deine Website fertig. Das tolle an den Vorlagen ist, dass du auch eigene Templates anlegen und sogar Theme Builder Templates verwenden kannst. Damit lassen sich auch Seiten wie 404-, Archiv- oder Blogbeitrags-Seiten stylen, deren Aussehen vor Elementor hauptsächlich durch das WordPress Theme bestimmt wurde.
TIPP 💡
Achte bei Templates darauf, dass du den Theme Stil (engl. Theme Style) unter Website-Einstellungen definiert hast, bevor du die fertigen Templates importierst. Wenn die Templates richtig designt wurden, werden sie nach dem Import automatisch die Einstellungen des Theme Stils (Farben und Typografie) übernehmen. Falls du Templates von Addons-Anbietern verwendest, solltest du darüber hinaus noch darauf achten, alle erforderlichen Plugins (die in diesem Template zur Anwendung kommen) vorher zu installieren.

Mittlerweile ist Elementor ein eigenes Öko-System innerhalb von WordPress. Genauso wie WordPress, kann auch Elementor durch WordPress Plugins (sog. Elementor Addons) erweitert werden. Viele dieser Addons sind eine Zusammenstellung von Elementor Widgets, die weitere Funktionen zu Elementor hinzufügen. Es gibt aber auch Elementor Erweiterungen, die über eine Ansammlung von Widgets hinausgehen, wie z. B. JetEngine (Custom Post Types und Custom Fields) oder Dynamic Conditions. Beinahe jede Funktion, die auf einer nicht Elementor-Seite mit WordPress Plugins ergänzt werden kann, lässt sich nun auf einer Elementor Website durch Addons hinzufügen.
Große Community
Ein cleverer Schachzug von Elementor war es auch, eine Affiliate Provision von 50% anzubieten. Diese lag über dem Branchen-Durchschnitt und hat dazu geführt, dass sich Elementor sehr schnell über die Sozialen Medien und Webdesign Blogs verbreitete. Zu fast allen Elementor-Themen findet man heute hilfreiche Video und Schritt für Schritt Tutorials, wie auch auf wpconsultant.de 🙂 (Deutsche Elementor Tutorials auf WPC). Die riesige Community ist ein großer Plus-Punkt von Elementor und ein klarer Wettbewerbsvorteil.
3. Welche Nachteile hat Elementor?
Performance
Die Performance der Seite wird oft bemängelt, wenn es um WordPress Page Builder Plugins geht. Mit ein paar wenigen Ausnahmen, führen die meisten Page Builder zu einer Verlängerung der Ladezeit. Schuld daran ist der zusätzlichen Code, der die einfache Handhabung gewährleisten soll. Elementor ist hier leider keine Ausnahme. Auch wenn das Elementor Entwicklerteam kontinuierlich die Performance-Steigerung auf der Agenda hat, sind es doch nur relative kleine Fortschritte, die hier erzielt werden. Wie du die Performance deiner Elementor Seite optimieren und was du selbst tun kannst, erfährst du am Ende diesen Artikels.
Entscheidest du dich für die Pro Version von Elementor, fallen pro Jahr Lizenzgebühren für die Software an. Leider bietet Elementor immer noch keine Lifetime Lizenz an. Aus der Entwicklersicht ist das durchaus verständlich, weil die Software auch kontinuierlich weiter entwickelt werden muss. Aus der Marktsicht ist es nicht ganz nachvollziehbar. Denn es gibt einige Addons Anbieter, die eine Lifetime Lizenz anbieten. Dadurch besteht die Gefahr, dass Elementor die Pro User an die Addons Provider verliert. Auf lange Sicht gesehen, kann es eine geeignete Strategie sein, die eigene Seite mit der kostenlosen Elementor Version und einem Premium Addon mit Einmalzahlung aufzubauen.
TIPP 💡
Auch wenn es heißt, dass die Pro Version deaktiviert werden kann und die Website weiterhin fehlerfrei funktioniert, ist dieses Vorgehen nicht zu empfehlen. Ohne die entsprechenden Updates wird es früher oder später auf jeder Website zu einem Plugin-Konflikt kommen. Du solltest dich also nur für die Pro Version entscheiden, wenn du auch bereit bist, die Lizenzgebühren zu bezahlen, solange deine Website live ist.
Sollte eines Tages Elementor nicht mehr „State of the Art“ in der WordPress Welt sein oder solltest du dich aus anderen Gründen gegen Elementor entscheiden, wird wahrscheinlich ein komplettes Redesign deiner Elementor-Seiten notwendig sein. Immerhin bleiben deine Inhalte (Texte und Bilder) erhalten, was bei Page Buildern nicht unbedingt selbstverständlich ist. Die Inhalte sind jedoch komplett ungestylt. Um dir ein Redesign mit einem neuen Page Builder oder dem WordPress Editor zu ersparen, müsstest du nun einige CSS Anweisungen schreiben, um das ursprüngliche Design zu erhalten. Es besteht auch die Möglichkeit, die CSS Stylesheets zu übernehmen, bevor man Elementor deaktiviert. Dafür benötigt man aber ein tieferes Verständnis der Web-Technologien.
4. Wo liegen die Unterschiede zwischen Elementor und Elementor Pro?
Die wesentlichen 4 Komponenten der Pro Version sind
- Premium Widgets
- Premium Templates
- Theme Builder
- Dynamische Inhalte
Du kannst dir nun die Frage stellen, ob du die einzelnen Funktionalitäten wirklich benötigst? Wenn du z. B. eine ganz einfache Website hast, die ohne weitere Inhaltstypen (Custom Post Types) und individuelle Felder (Custom Fields) auskommt, dann benötigst du höchstwahrscheinlich auch keine dynamischen Inhalte. Du könntest dein WordPress Theme die Arbeit machen lassen, welches den Header und Footer sowie die theme-spezifischen Seiten (Archiv, 404 etc.) beisteuert. Damit ist der Theme Builder auch kein Kaufgrund für Elementor Pro. Und manche Premium Widgets und Templates gibt es bei anderen Addon-Anbietern sogar kostenlos.
Auf der anderen Seite können dir die dynamischen Inhalte zusammen mit dem Theme Builder helfen, die redaktionellen Tätigkeiten einfacher zu erledigen (siehe SEO Tipp Landing Pages). Außerdem könntest du mit den Premium Widgets einige WordPress Plugins ersetzen und damit die Stabilität deiner Website erhöhen sowie den Wartungsaufwand reduzieren.
Wie so oft kommt es darauf an, welche Anforderungen du hast, welches Budget dir zur Verfügung steht und welche Kompromisse zwischen Design, Performance und Kosten du bereit bist einzugehen.
5. Kann ich mit Elementor SEO umsetzen?
Tipps zu Elementor SEO
Hier kommen 3 weitere exklusive SEO Tipps für dich als Elementor User
Interne Verlinkung mit dynamischen Links
Auf die Frage „Ist interne Verlinkung immer noch wichtig für SEO?“ antwortete John Müller von Google am 05.03.2022: „Internal linking is super critical for SEO“.
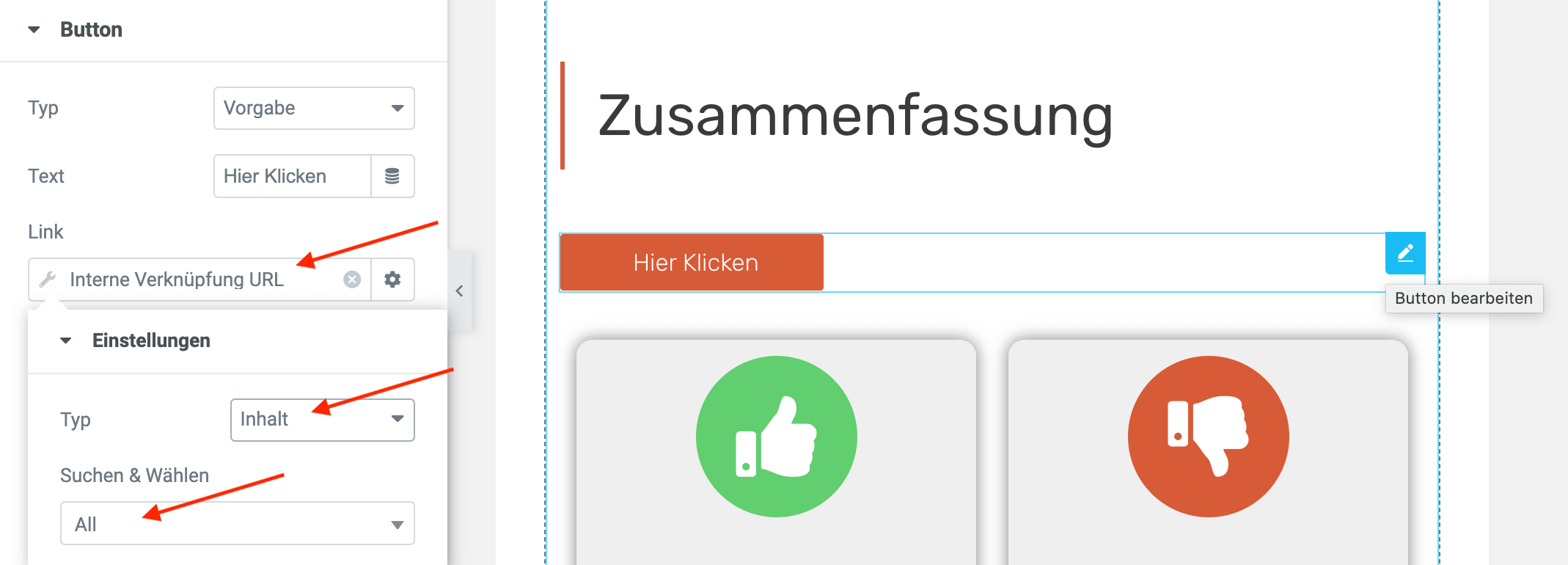
Es ist deshalb extrem wichtig, dass die interne Verlinkung auf deiner Website lückenlos funktioniert. Mit der dynamischen Verlinkung von Elementor passen sich die Links automatisch an, auch wenn du nachträglich die URLs (Slugs) deiner Unterseiten änderst.

Durch die Templates-Funktion von Elementor fällt es leicht, viele ähnlich-aussehende Seiten zu erstellen. Hier besteht allerdings die Gefahr von Duplicate Content, welcher sich negativ auf die SEO-Bemühungen auswirken kann. Die Templates selbst sind nicht öffentlich erreichbar und werden von Google auch nicht indexiert. Erstellst du aber mit einem Template zwei oder mehrere Seiten, solltest du darauf achten, dass ein Großteil der Inhalte nicht identisch ist oder dass du den „rel-canonical“ Tag verwendest, um Google mitzuteilen, welche der Seiten die bevorzugte URL ist.
Zahlreiche Landing Pages mit Dynamic Content
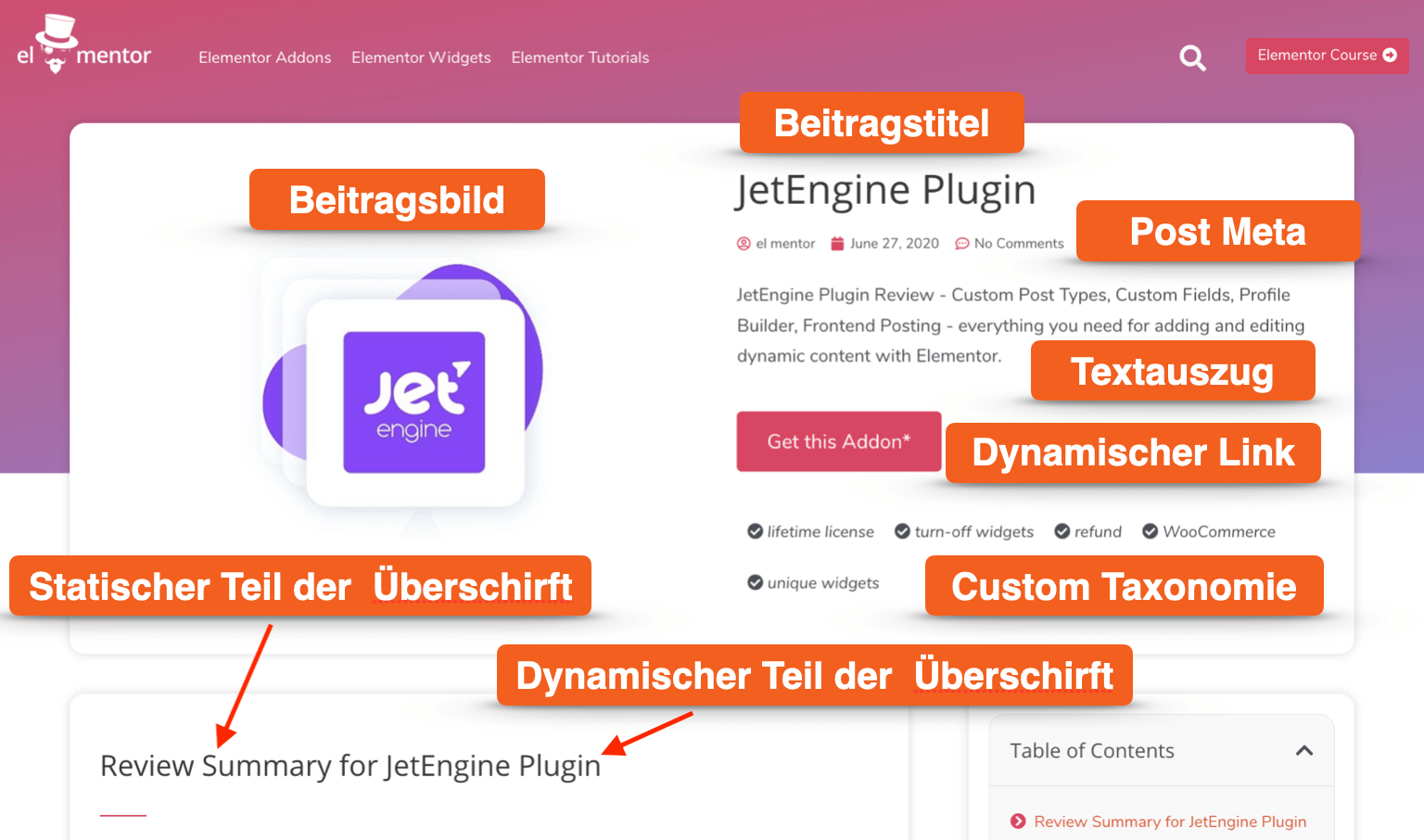
Eine beliebte SEO-Technik ist es, Landing Pages für bestimmte Haupt-Keywords, für die man gefunden werden möchte, anzulegen. Mit Elementor kannst du ein Single Template mit dynamischen Daten (Titel, Beitragsbild, Textauszug, Post Meta, Custom Fields, Custom Taxonomies etc.) vorbereiten, so dass du nur noch im WordPress Dashboard die entsprechenden Felder ausfüllen musst. Der eingegebene Text im Backend befüllt automatisch die dafür vorgesehenen Felder im Single Template. Du erhältst auf diese Weise schnell viele individuelle Landing Pages, die alle das gleiche Aussehen teilen, aber auf ein bestimmtes Keyword optimiert sind.

6. Elementor und DSGVO - Tipps zur fehlerfreien Umsetzung
Folgende Elementor Tipps können wir dir zum Thema DSGVO geben:
YouTube Videos
Bei der Integration von YouTube Videos in Elementor besteht eine der größten DSGVO-Fallen. Dort gibt es nämlich die Einstellung „Privacy Mode“. Du könntest also annehmen, wenn du den Privacy Modus einschaltest, dass du auf der sicheren Seite bist, was den Datenschutz angeht. Dem ist aber nicht ganz so. Sogar Elementor sagt: „When you turn on privacy mode, YouTube won’t store information about visitors on your website unless they play the video.“, was die besorgten DSGVO-User sicherlich noch ruhiger schlafen lässt.
Beim Einbinden der YouTube Videos mit dem Privacy Mode werden zwar weniger Daten mit YouTube geteilt, es werden aber weiterhin Verbindungen zum YouTube Server aufgebaut. Deshalb ist diese Variante nicht 100-% DSGVO-konform. Die einfachste und datenschutz-sicherste Möglichkeit ist es, einfach nur einen YouTube Link (evtl. mit einem Bild an dem du die Rechte besitzt) zu teilen. Wenn du jedoch YouTube Videos einbetten möchtest, empfehlen wir dir richtige Consent Management Plugins wie Borlabs Cookie oder Real Cookie Banner zu verwenden.
Google Fonts lokal hosten
Es spricht eigentlich nichts gegen die Verwendung von Google Fonts, solange du diese selbst hostest und keine Verbindungen zum Google Server aufgebaut werden. In meiner 2-teiligen YouTube Tutorial Reihe über Elementor & Google Fonts zeige ich dir, wie du die Verbindungen zu Google trennen und anschließend deine ausgewählten Google Fonts auf deine Seite hochladen kannst.
Facebook Widgets
Mit den Widgets Facebook Button, Facebook Comments, Facebook Embed und Facebook Page ist es ähnlich wie mit den YouTube Videos. Schon beim Laden der Seite wird eine Verbindung zum Facebook Server aufgebaut. Aus der DSGVO-Sicht sind deshalb diese Widgets problematisch, es sei denn, du hast dir vorher über den Cookie Hinweis die Einwilligung von deinen Besuchern eingeholt.
Was ist mit Share Buttons & Social Icons Widgets?
Das Widget Social Icons ist ungefährlich, weil dadurch nur eine Verlinkung zu deinen Social Media Profilen hergestellt wird. Bei den Share Buttons wird ebenfalls bemängelt, dass diese schon beim Aufrufen der Seite Daten an die entsprechende Netzwerke übertragen. Nach unserem eigenen Test ist das bei den Share Buttons Widget von Elementor nicht (mehr) der Fall. Es werden keine Verbindungen zu den Sozialen Plattformen beim Laden der Seite aufgebaut. Es scheint, als könnte man diese auch im DSGVO Gebiet ohne Bedenken verwenden. Diese Aussage ist jedoch ohne Gewähr. Falls du ganz sicher gehen möchtest, empfehlen wir dir das Shariff Wrapper Plugin.
7. Wie ist die Performance von Elementor?
Tipps zu Elementor Performance
Unsere Tipps zu einer besseren Performance deiner Elementor Website sind:
Elementor Einstellungen für mehr Speed
Unter Elementor > Einstellungen > Experimente findest du einige Optionen, wie du die Performance in Elementor optimieren kannst.
Verbessertes Laden von Assets (engl. Improved Asset Loading)
Die Option „Verbessertes Laden von Assets“ ist standardmäßig deaktiviert. Wenn diese aktiviert wird führt es ab Elementor Version 3.1.0 beispielsweise dazu, dass die Swiper JS Bibliothek (library) nur dann geladen wird, wenn auf der aufgerufenen Unterseite ein Carousel Widget (Image Carousel, Testimonial Carousel, etc.) zum Einsatz kommt. Ähnlich sieht es bei den Widgets aus. Es werden nicht alle JavaScript Handlers geladen, wie es zuvor der Fall war, sondern jedes Widget lädt seinen eigenen Handler und auch nur wenn es auf der Unterseite verwendet wird.
Verbessertes Laden von CSS (engl. Improved CSS Loading)
Die Option „Verbessertes Laden von CSS“ (standardmäßig deaktiviert) reduziert die Anfragen an den Server durch Inline CSS und lädt darüber hinaus weniger CSS Code, weil nur die CSS Anweisungen von den verwendeten Widgets geladen werden.
Die „Optimierte DOM Ausgabe“ (standardmäßig auf neuen Seiten aktiviert) entfernt drei HTML Wrapper (div-Container) pro Widget. Bei den Widgets Bild und Text-Editor werden sogar noch weitere Wrapper Elemente entfernt. Du kannst dir sicherlich vorstellen, wie viel schlanker deine Seitenarchitektur damit wird, wenn du viele Widgets auf einer Seite verwendest.
TIPP 💡
Egal ob sich die Settings in Alpha-, Beta- oder einer stabilen Phase befinden, wir empfehlen dir, auf jeden Fall vorher ein komplettes Backup deiner Website zu machen. Um ein Backup deiner Website durchzuführen, empfehlen wir dir das kostenlose Plugin UpdraftPlus.
Auch während der Erstellung deiner Elementor-Designs kannst du darauf achten, die Seitenstruktur schlank zu halten. Hier sind einige Tipps wie dir das gelingen kann:
Keine extra Designs für mobile Ansicht
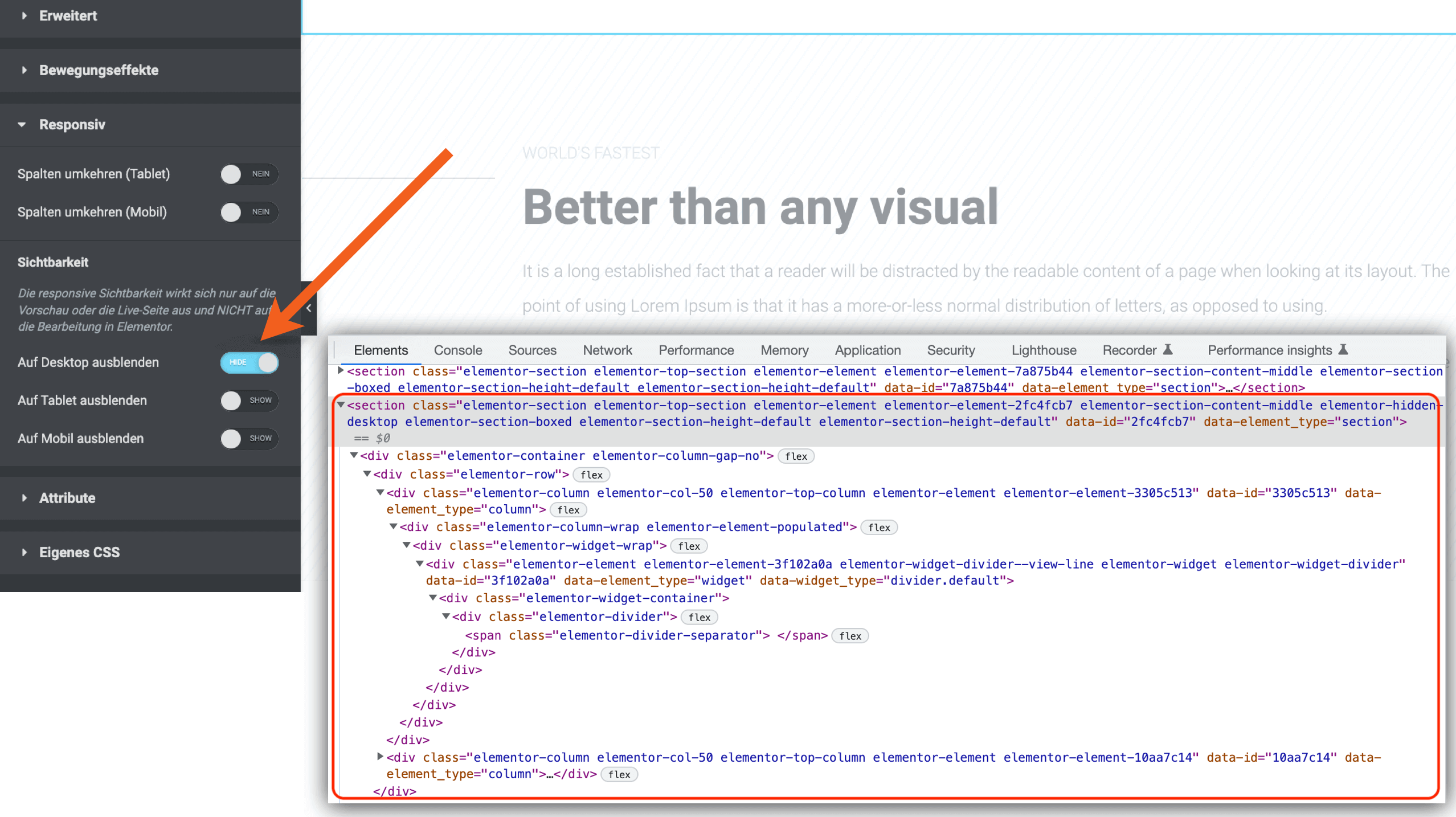
Die Elementor Einstellung Erweitert > Responsiv wird oft angewandt, um auf Mobile ein anderes Design zu realisieren als in der Deskop Variante. Doch Vorsicht! Die mobilen Designs sind zwar in der Desktop Ansicht nicht sichtbar, doch der dazugehörige Code wird trotzdem geladen. Hier gilt es, sich kluge Designs zu überlegen, die sowohl auf Deskop als auch auf Mobile die Kundenanforderungen bzw. die eigenen Wünsche erfüllen.

Wenn du unnötigen Code auf deiner Seite vermeiden möchtest, kannst du die Elementor Widgets Menü-Anker und Abstand getrost ignorieren. Menü-Anker wird hauptsächlich für die One Pager-Navigation verwendet. Du kannst jedoch die ID direkt dem entsprechenden Abschnitt vergeben, zu dem du verlinken möchtest. Anstelle des Abstand-Widgets kannst du lieber die horizontale und vertikale Ausrichtung der Spalte oder auch Padding und Margin verwenden.
Keine leere Spalten als Abstand verwenden
Soll dein Text nur über die halbe Breite des Bildschirm gehen? Wenn du nun ein 2-Spalten Layout auswählst und eine Spalte leer lässt, fügst du unnötige Wrapper Elemente (für die leere Spalte) zu deiner Struktur hinzu. Besser wäre es, dieses Layout mit nur einer Spalte und entsprechend großem Margin zu realisieren.
Du kannst auch die Inline Positionierung (unter Erweitert > Layout > Position danach Breite > Inline) benutzen, um mehrere Spalten auf eine Spalte zu reduzieren. Doch diese Einstellung lässt sich etwas schwieriger responsiv umsetzen.
Die YouTube Playlist von Elementor Performance Optimization in Elementor (auf Englisch) zeigt dir noch weitere tolle Optimierungstipps beim Umgang mit dem beliebten Page Builder.
Vermeide unnötige Requests
Je weniger Requests deine Seite an den Server stellt, desto besser die Performance und desto schneller die Ladezeit. Wie lässt sich also die Anzahl der Requests reduzieren?
So wenig Plugins und Elementor Addons wie möglich
Die meisten Plugins laden zusätzliche Dateien, die die Anzahl der Requests erhöhen. Leider sind viele Erweiterungen so programmiert, dass sie die Dateien auf allen Unterseiten laden, unabhängig davon, ob sie auf der Unterseite zum Einsatz kommen oder nicht. Aus diesem Grund solltest du so wenig wie möglich Plugins und Addons auf deiner Seite einsetzen. Elementor und Elementor Pro kann dir dabei sogar helfen und bis zu 20 WordPress Plugins ersetzen.
Das Plugin Asset CleanUp verwenden
Mit dem kostenlosen Plugin Asset CleanUp lassen sich Skripte von bestimmten Plugins und damit auch Elementor Addons pro Unterseite abschalten. Du bekommst mit dem Plugin auch einen Eindruck, wie viele Skripte von den jeweiligen Plugins geladen werden. Es gibt z. B. Elementor Addons die bis zu 10 Dateien auf einer Seite laden, auf der sie nicht einmal eingesetzt werden.
In unserem Artikel WordPress Performance Optimierung – Tipps, Tricks & Tools findest du noch weitere Tipps, wie du die Ladezeit deiner WordPress Seite beschleunigen kannst.
Top Hosting mit Elementor nutzen
Gerade wenn du dich wegen der vielen Vorteile für einen Page Builder wie Elementor entscheidest, ist es umso wichtiger, auf ein schnelles Hosting zu setzen, um damit evtl. Performance-Nachteile auszugleichen.
8. Fazit - Elementor ist nicht ohne Grund so beliebt!
Die leichten Performance-Nachteile können durch clevere Designs, einen sparsamen Einsatz von WordPress Plugins und Elementor Addons sowie ein gutes Hosting wieder weggemacht werden.